JetBrains Gateway の Gitpod 統合を使って IntelliJ IDEA でリモート開発する
JetBrains の IntelliJ IDEA は根強い人気を誇る IDE です。先月末に JetBrains Gateway と Gitpod を使ってリモート開発が可能になったというアナウンスがありました。
JetBrains Gateway と Gitpod を使ったリモート開発 | JetBrains News
Gitpod は IDE をホスティングする SaaS で 従来は VS Code as Service のような存在でした。
Gitpod の VS Code ライクな UI は Eclipse Theia によるものです。
Theia - Cloud and Desktop IDE Platform
Theia は VS Code の完全互換を目指す OSS であり、VS Code の Extension も使えます[1]。
VS Code ユーザーにもそれなりに認知されていた Gitpod でしたが、GitHub Codespaces(VS Code をブラウザ動作させ、GitHub の提供するマシンリソースでリモート開発できるサービス) の登場[2]でサービスとしてのプレゼンスは下がっていると思われます。そこにきて JetBrains との協業。巻き返しを図る施策かもしれません。
JetBrains Gateway は VS Code の Remote Development のようなリモート開発を実現するテクノロジーです。
JetBrains Gateway - JetBrains IDE 向けリモート開発
JetBrains Gateway にはこれまで、
- リモートマシンに SSH 接続して開発する
- JetBrains Spaces[3] に接続して開発する
というオプションがありました。そこに Gitpod に接続して開発するというオプションが新たに加わったわけです。
JetBrains Gateway では JetBrains Client というシンクライアントのアプリが起動されます。Gitpod の Theia ベースの IDE は VS Code と同様 Web 技術で動作していますが、JetBrains Client の方は Remote Desktop (RDP) に近いもののようです。
JetBrains Gateway では IntelliJ IDEA の他に GoLand、PyCharm、PhpStorm が利用できます。
と、予備知識はこれぐらいにして早速導入してみます。
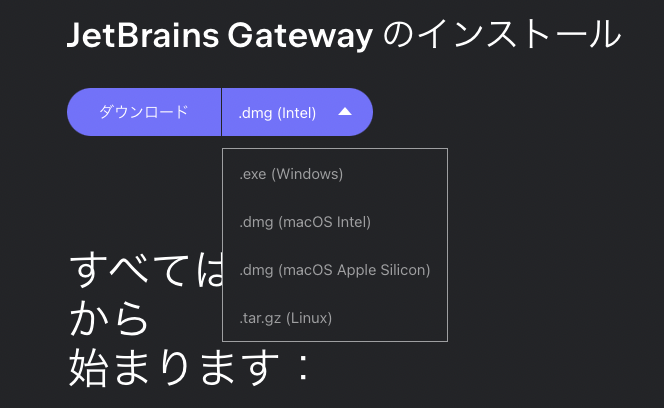
JetBrains Gateway のページから使用する環境向けのインストーラを選択してダウンロード・インストールします。
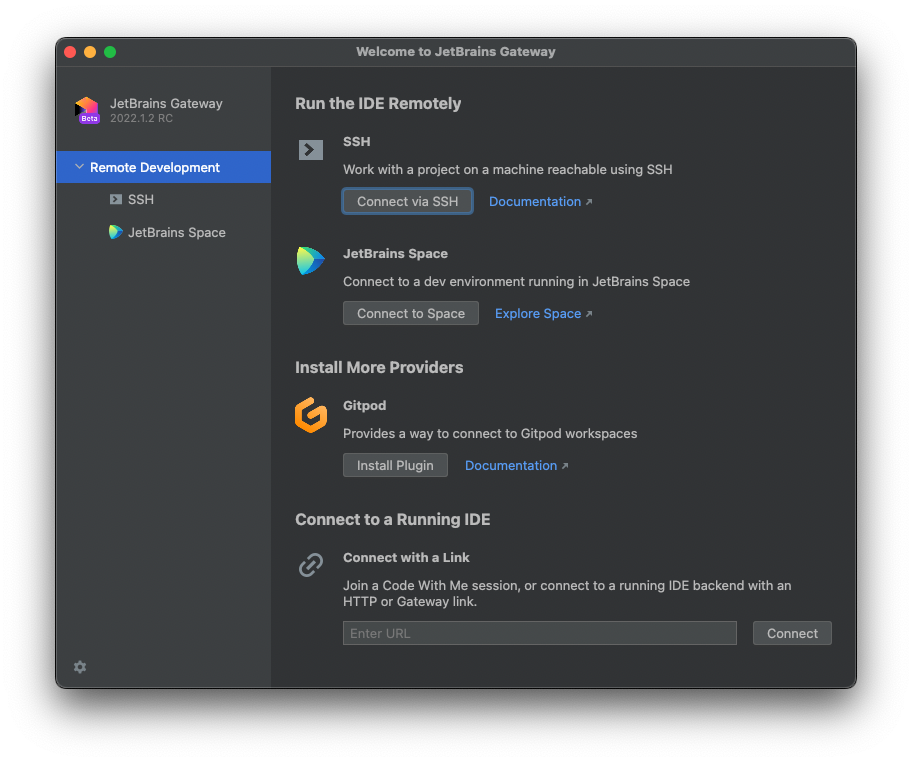
インストールした JetBrains Gateway を起動するとリモート開発用のダイアログが表示されますので、Gitpod のプラグインをインストールします。
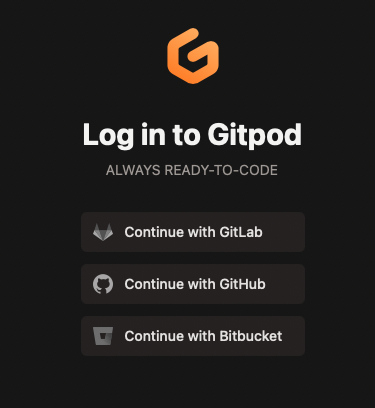
ここで、Gitpod のアカウントがない場合は、サインアップします。GitHub / GitLab / Bitbucket のアカウントでログイン可能です。
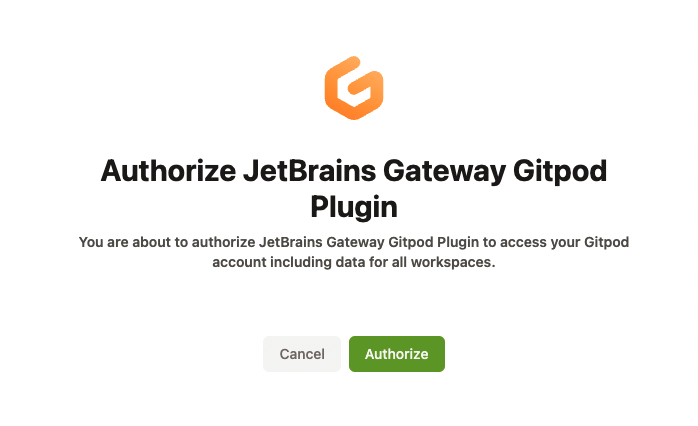
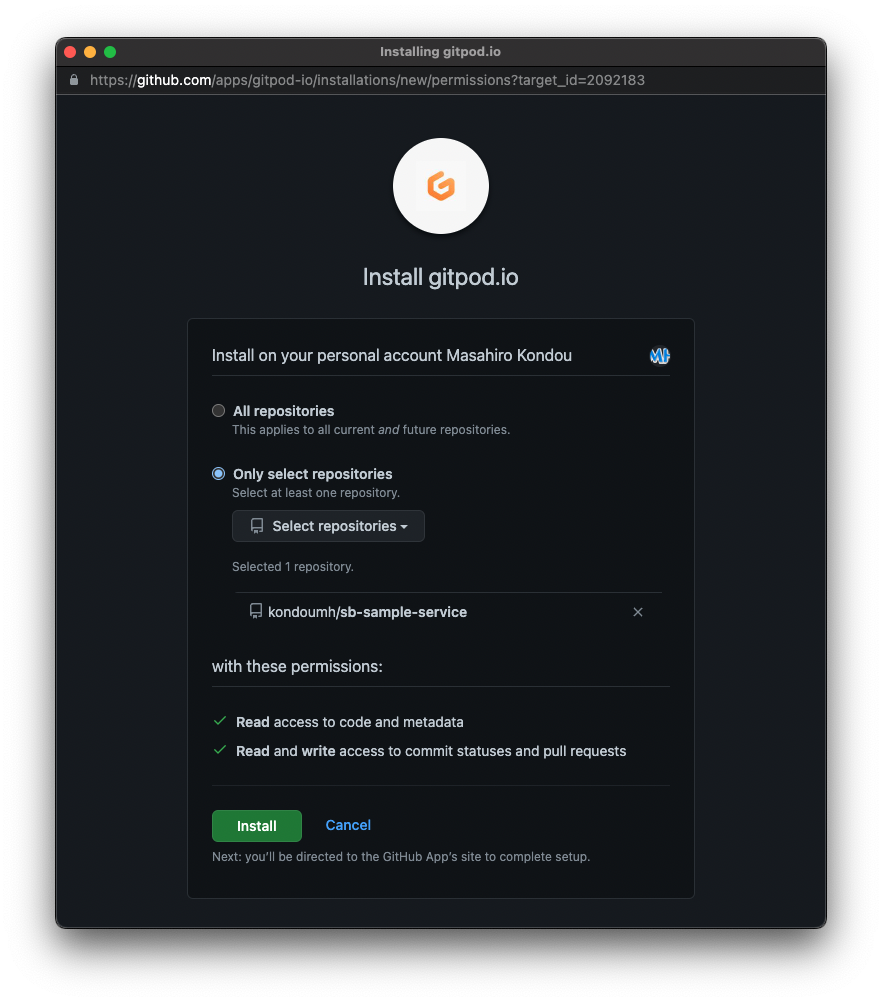
JetBrains Gateway から接続するときは Gitpod 側でアプリ認証が必要です。
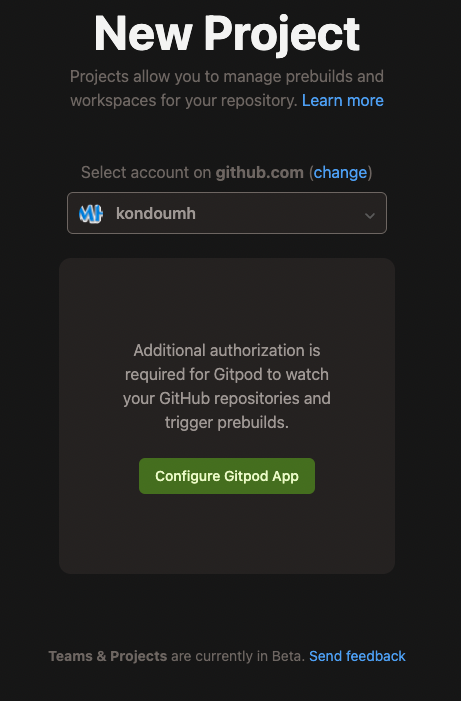
すでに GitHub などで開発対象のレポジトリがある場合、そのレポジトリを選択して Gitpod のワークスペースを作成することができます。
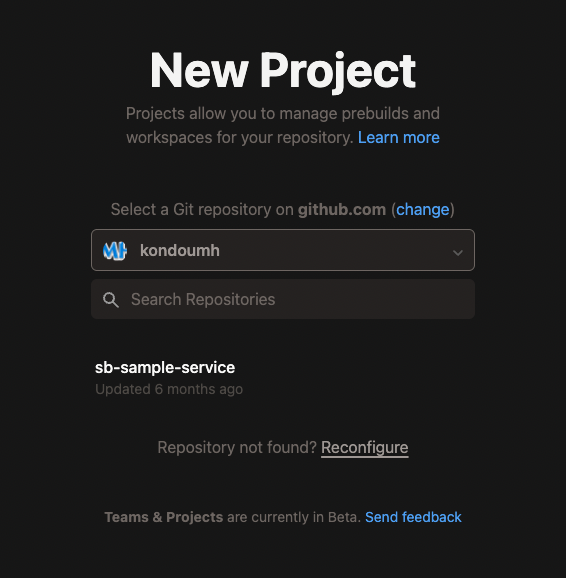
作業対象の Spring Boot アプリのレポジトリを選択しました。
選択したレポジトリから Gitpod のワークスペースを作ります。
Gitpod 側で開発環境がプロビジョンされます。
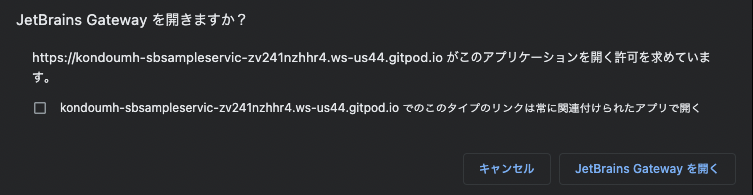
完了すると次のような状態になります。
ポップアップが開きますので、「JetBrains Gateway を開く」をクリックします。
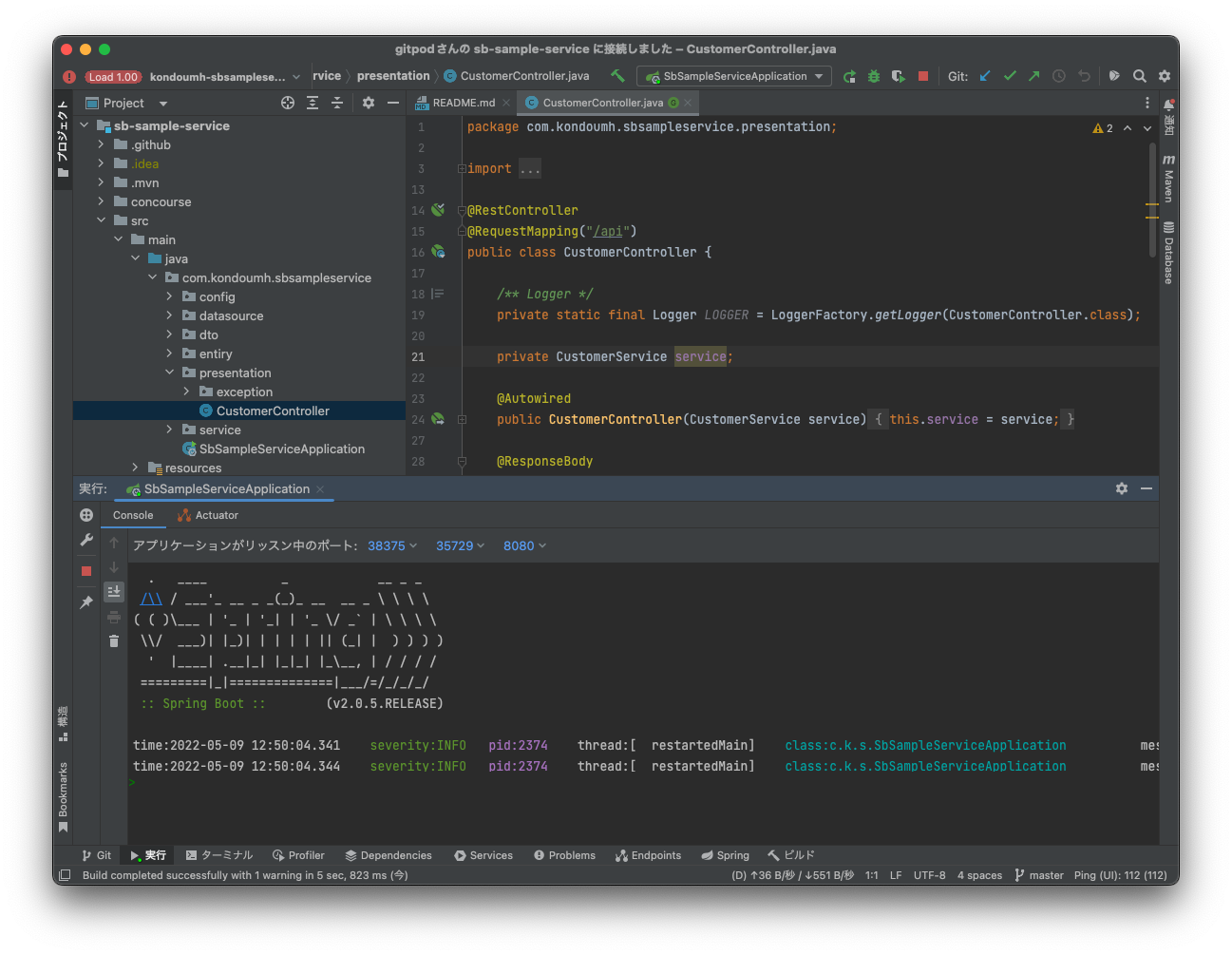
ライセンスの登録などを求められるのでとりあえずトライアルで進めるとリモートで実行される IDEA の画面が起動します。ローカルで動かしているのと変わりません。
アプリの起動やデバッグもローカルと同じ感覚でできます。
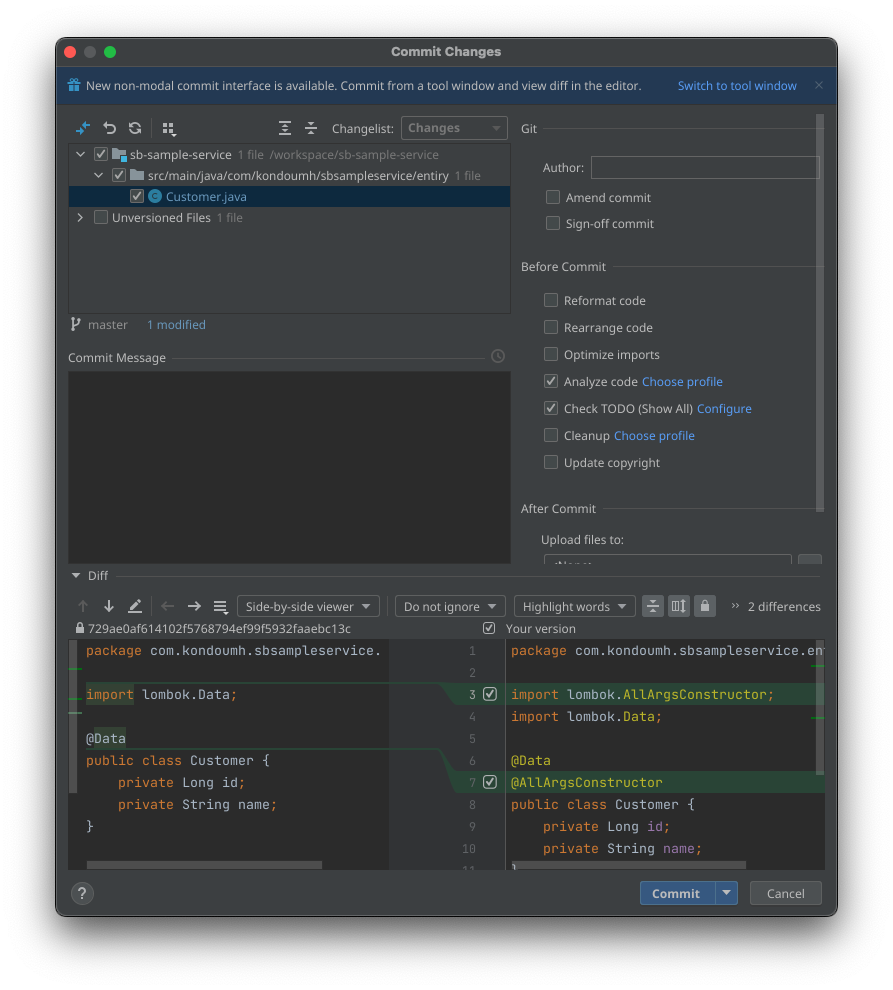
コードを修正して git commit / push もできました。
以上のように JetBrains Gateway + Gitpod を使うと、IDE をリモート実行して、作業中のレポジトリで開発作業ができます。ローカルには JetBrains Gateway があればよく Git も IDE も不要というまさにシンクライアントです。非力なラップトップでも馴染みの IDE で作業できるのは素晴らしいですね。今のところ GitHub の Codespaces と違ってブラウザでの動作はできませんが、ローカルと変わらない操作性は一度試す価値はあると思います。
Microsoft の規約により Marketplace は使えないので vsix ファイルをダウンロードして手動でインストールすることになりますが。 ↩︎
ただいまベータ公開ですが、コードをブラウザで編集するだけなら github.dev でその機能を使えます。 ↩︎
JetBrains がホストするリモート開発用のサービス ↩︎