GitHub Codespaces の Prebuilding で開発環境をカスタマイズして共有する
先月 GitHub Codespaces の Prebuilding が GA になりました。
Prebuilding codespaces is generally available | The GitHub Blog
先日の「GitHub Codespaces を使いはじめる」の記事では、Microsoft の Linux Universal のコンテナイメージをそのまま使用しました(というかそれ以外の選択肢がなかった)。起動後に VS Code の設定を変えたり、拡張をインストールしたりしても、環境を破棄すると再度同じ設定操作が必要になります。チーム開発で共通の設定を施した環境を提供するということもできません。
Prebuilding を使うと、必要な設定が完了した Codespaces のイメージを保存しておき、新規の Codespaces 起動時に利用することが可能です。
残念ながら、Prebuilding は個人アカウントでは使用できません。GitHub Enterprise Cloud と GitHub Team プランで利用可能です。
ローカルの Docker 環境で動作する VS Code の Remote Containers の場合、独自のベースイメージの使用や設定の保存が可能です。Codespaces の prebuilding でも同じ方式が採用されています。
ドキュメントに従って設定していきます。
Configuring prebuilds | GitHub Docs
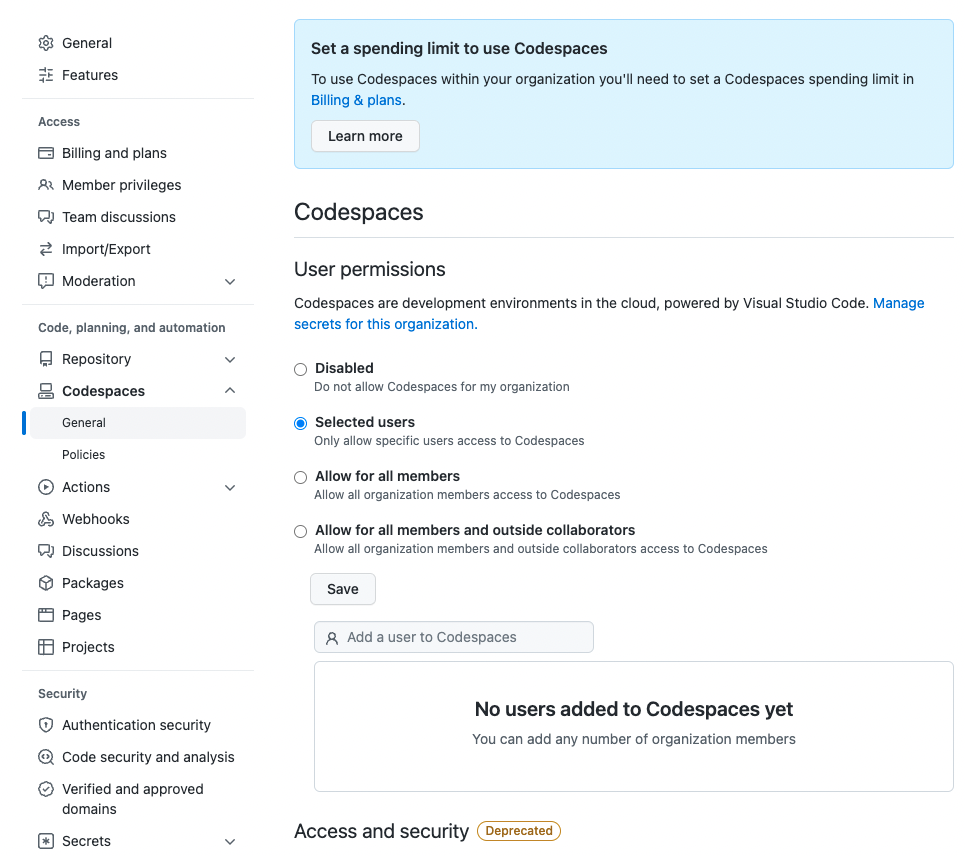
まず、オーガニゼーションの Settings で Codespaces を利用できるようにします。デフォルトでは無効化されているため、指定のユーザーに許可するか、全ユーザーに許可するかを選択します。指定のユーザーに許可する場合は、許可するユーザーを追加する操作が必要です[1]。
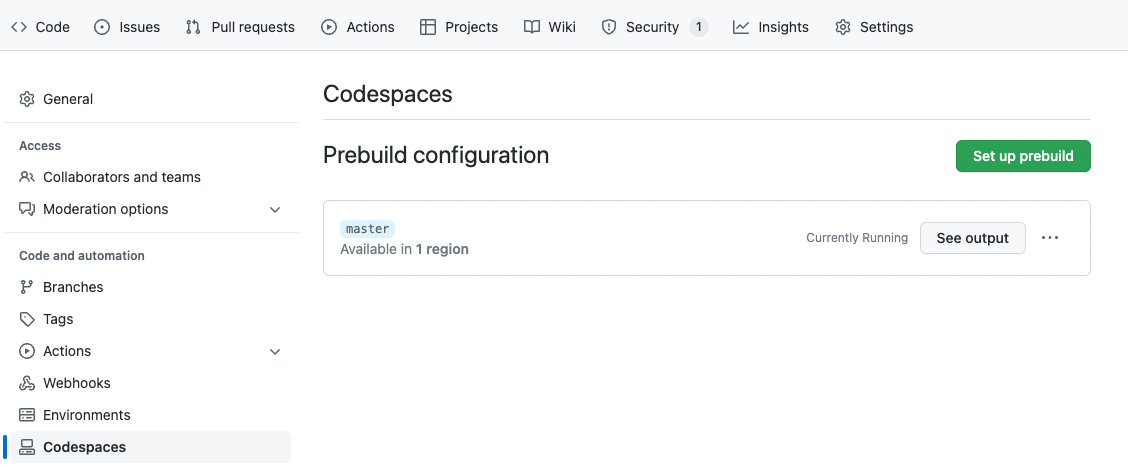
次に、対象のリポジトリで Codespaces の Set up prebuild をクリックして設定を行います。
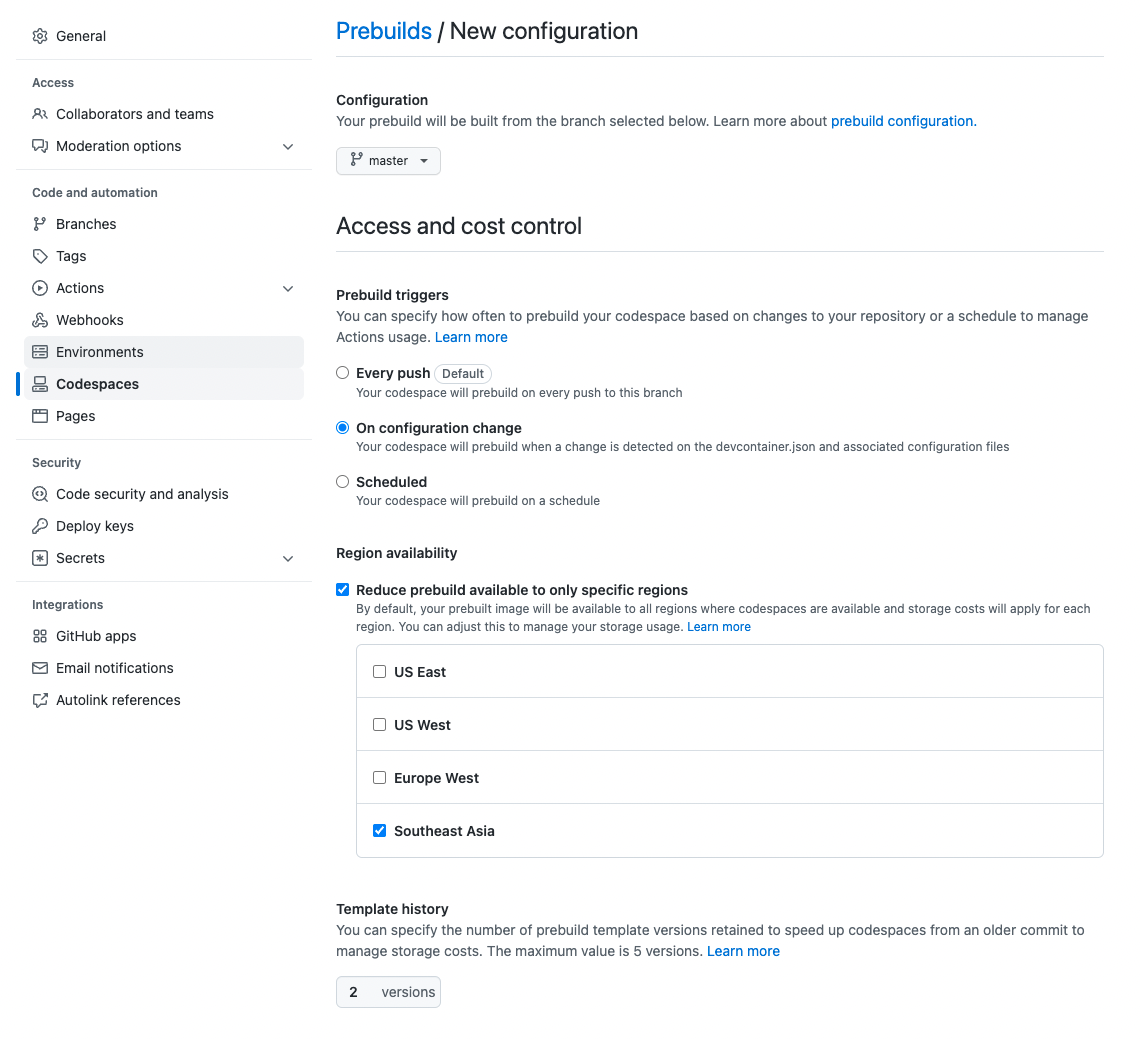
対象のブランチを指定します。ブランチ別に Prebuilding の設定を登録可能です。
Access and cost control セクションで Prebuild triggers を指定します。Prebuild では独自のコンテナをビルドするため、トリガーの設定は GitHub の課金を節約するために重要です。デフォルトでは、Every push になっていますが、On configuration change がよいでしょう。push のたびにビルドが走るとコストが高くなってしまいます。
Region availability も、開発拠点がグローバルに分散されていない限りは特定の Region でよいでしょう。
設定すると、初回のビルドが開始されます。
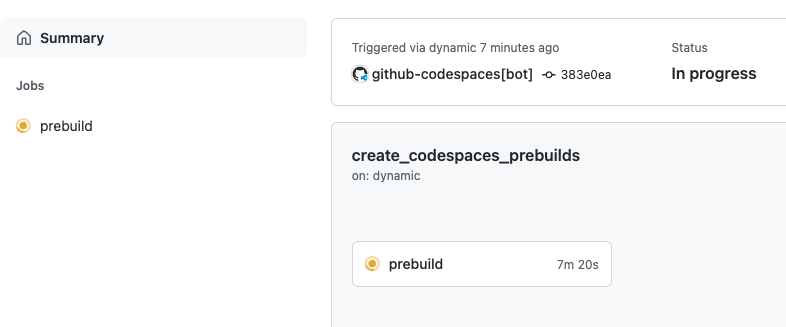
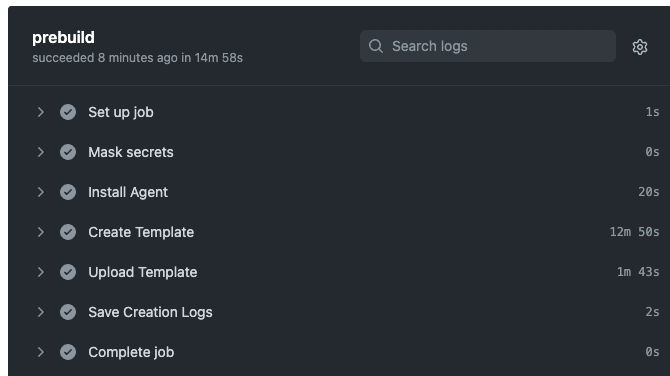
ビルドは GitHub Actions が利用されます。ワークフローファイルの作成は不要で、GitHub 側で管理するワークフローです。
ワークフローのステップが全て成功すれば prebuild は完了です。
Create Template と Upload Template のステップで Codespace のコンテナイメージがビルド、push されます。オーガニゼーションの Container Registry に登録されるわけではなく、GitHub で管理されるようです。
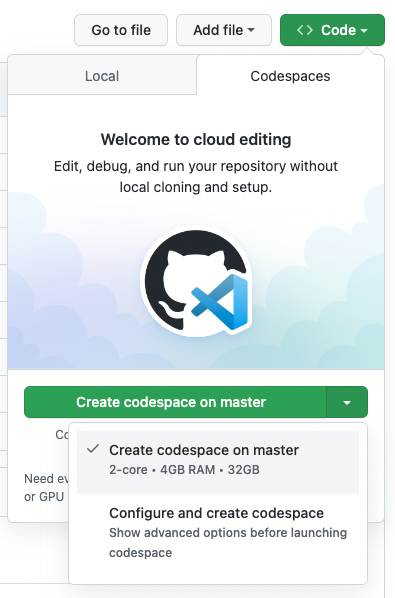
対象リポジトリで、Codespace を作成します。
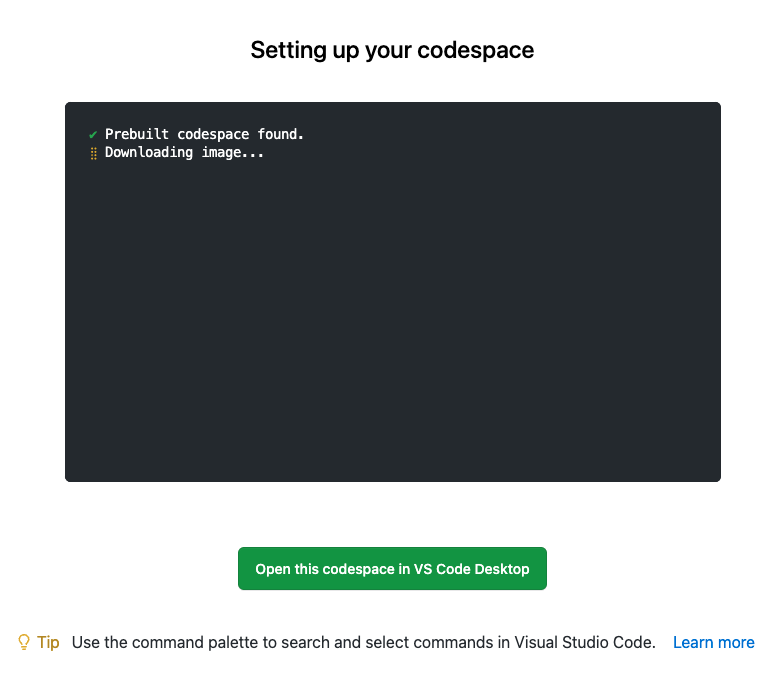
Prebuild された Codespace が検出され、セットアップが実行されます。
これで Prebuild された環境が利用可能になります。この時点では特にカスタマイズを施していないため、起動した Codespace の環境で設定していきます。具体的には、devcontainer.json と Dockerfile を作成するのですが、コマンドパレットから、UI で選択していくと自動生成してくれるので、残りの設定をエディタ上で追加すれば OK です。
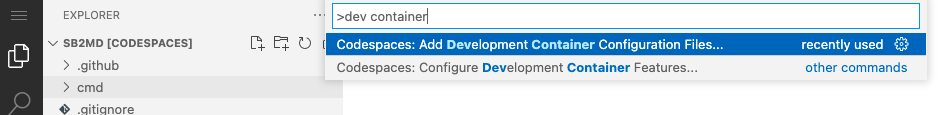
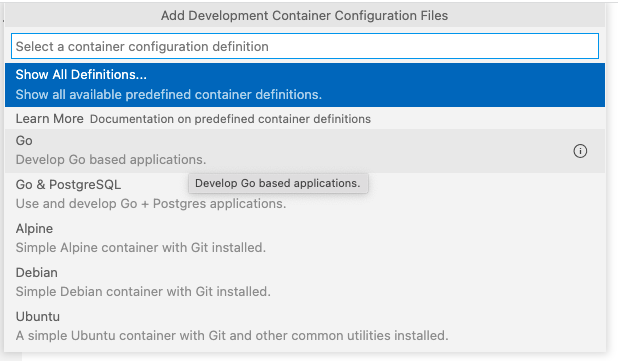
まず、コマンドパレットから、Codespaces: Add Development Container Configuration Files... を選択し実行。
対象のリポジトリに必要な環境を選択します。今回は Go の CLI のリポジトリなので、 Go を選択しました。
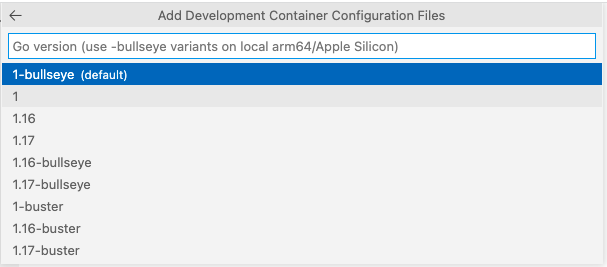
次に使用するベースイメージを選択します。デフォルトでは Debian の Bullseye ベースの 1-bullseye です。Go の v1 の最新版が使えれば良いのでデフォルトのままとしました。プロジェクトで使用するバージョンが決まっていれば、より細かいバージョンを指定するとよいでしょう。
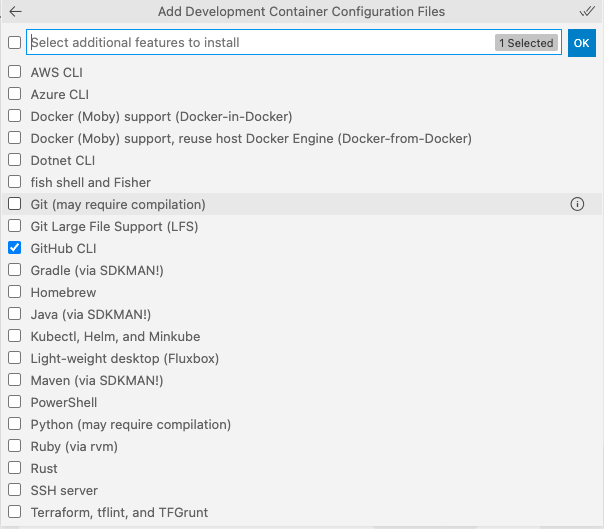
次に、インストールする各種 CLI の選択です。使用したいものを適宜選択します。
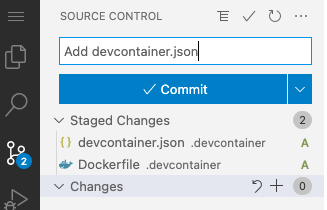
OK をクリックすると .devcontainer ディレクトリに devcontainer.json と Dockerfile が生成されます。
生成したファイルを commit / push すると、再び GitHub Actions の prebuild ワークフローが実行され、Codespace のイメージが更新されます。
初期状態では Codespace の VS Code の画面は Light テーマだったり、ミニマップが出ていたりしますし、Go の拡張もインストールされていません。
devcontainer.json を生成すると、vscode/extensions に拡張の設定は入りますので、必要に応じて追加します。vscode/settings にも使用したい設定を追加します。以下では、ミニアップを非表示にし、テーマを Dark+ にしたりしています。
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
// Set *default* container specific settings.json values on container create.
"settings": {
"go.toolsManagement.checkForUpdates": "local",
"go.useLanguageServer": true,
"go.gopath": "/go",
"editor.minimap.enabled": false,
"workbench.colorTheme": "Default Dark+"
},
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
"golang.Go"
]
}
},
変更を commit / push すると、prebuild のワークフローが実行され、Codespace のイメージが更新されます。以上で、当該リポジトリを使う開発者が自分の Codespace を作成し起動した時点から、ダークテーマでミニマップ非表示、Go 拡張インストール済みの Codespace が利用可能になります。
コンテナが作成された後に実行するコマンドなども指定できます。詳しくは VS Code のドキュメントを参照してください。
以上のように、Prebuilding を利用すると、初期起動時の設定をカスタマイズして保存でき、開発チームのメンバーの環境構築を高速化できます。イメージやワークフローの管理も全て GitHub にお任せのフルマネージド環境です。
プロジェクトへの新規参画者のブートストラップにも役立ちそうです。
この記事を書いている時に、Prebuilding がマルチリポジトリやモノレポをサポートしたというアナウンスがありました。
モノレポで異なるチームが異なる設定で作業したいケースもサポートされるようです。
読者がオーガニゼーションの管理者でない場合は、管理者に作業を依頼する必要があります。 ↩︎