Netlify Identityを使ってNetlify CMSのユーザー認証をする
以前に以下の記事でNetlify CMSを使ったコンテンツ管理をご紹介しました。
この記事ではGitHubのOAuth認証を使用して、ユーザーがブログ投稿をできるようにしました。
当サイトにおいても、記事の投稿をNetlify CMSでも作成、公開できるようにしました。この記事自体もNetlify CMSを使って作成しています。
CMSを使うのはいいですが、これを操作して誰でも投稿できる状態は望ましくありません。
また、ケースによってはCMSを利用するユーザーがバックエンドのGitHubアカウントを持っていないこともあると思います。
このようなケースに対応してNetlifyではNetlify Identityという認証サービスがあります。
Netlify Identityは、認証機能のマネージドサービスで、独自のユーザー管理はもちろん、Google等の外部の認証サービスと連携可能です。AWSでいうCognitoユーザープールのようなものです。
Netlify Identity自体はNetlify CMS専用のサービスではなく、汎用的な認証サービスです。
例えば、Netlifyにホスティングしているサイトで特定のページは、社内ユーザー向けにしたいといったユースケースで使用できます。
今回は、Netlify Identityで、Netlify CMSでユーザー認証を行う方法をご紹介したいと思います。
前回記事でローカル環境で動作確認したブログサイトをNetlify上で動かします[1]。
ここでは、CMSは招待制で特定ユーザーのみ利用できるようにし、認証方式としてGoogleも利用可能にします。
また、Netlify CMSはURLとして/adminを使用しますので、このパスのみをNetlify Identityでの認証対象とします。それ以外のページ(トップページ、公開ブログ)は誰でも参照できるようにします。
完成形のGitHubレポジトリは、以下に公開しています。
Netlifyにサイトをデプロイする
#まずは、前回構築したサイトをNetlifyにホスティングします[2]。
Netlifyにログインし、既存のGitHubレポジトリを新規サイトとしてデプロイします。
Netlifyコンソールから以下のように選択して、ナビゲーションにしたがって進みます。
- 「Add New site」
- 「Import an existing project」選択
- 「GitHub」クリック
- GitHubログイン
- レポジトリ選択
- ブランチ選択(feature/netlify-identity)
- 「Deploy site」クリック
ブランチにはfeature/netlify-identityを選択します。mainブランチはNetlify Identity対応が含まれていませんので、後述する変更を別途行う必要があります。
ブランチ以外は特にデフォルトから変更する必要はありません。
Netlifyのサイトデプロイの詳細なやり方は、以下公式ドキュメントを参照してください。
実際に試す場合は、レポジトリをForkして試してみてください。
ホスティングが終わると、Netlifyから払い出されたドメインでサイトが閲覧できるようになります。雑なページ&本題ではないので掲載省略しますが、トップページはブログの一覧がでてきます。
通常はこの後でカスタムドメインやHTTPSをセットアップしますが、本題でありませんのでここでは実施しません。
Netlify Identityを有効にする
#デフォルトではNetlify Identityは無効化されています。
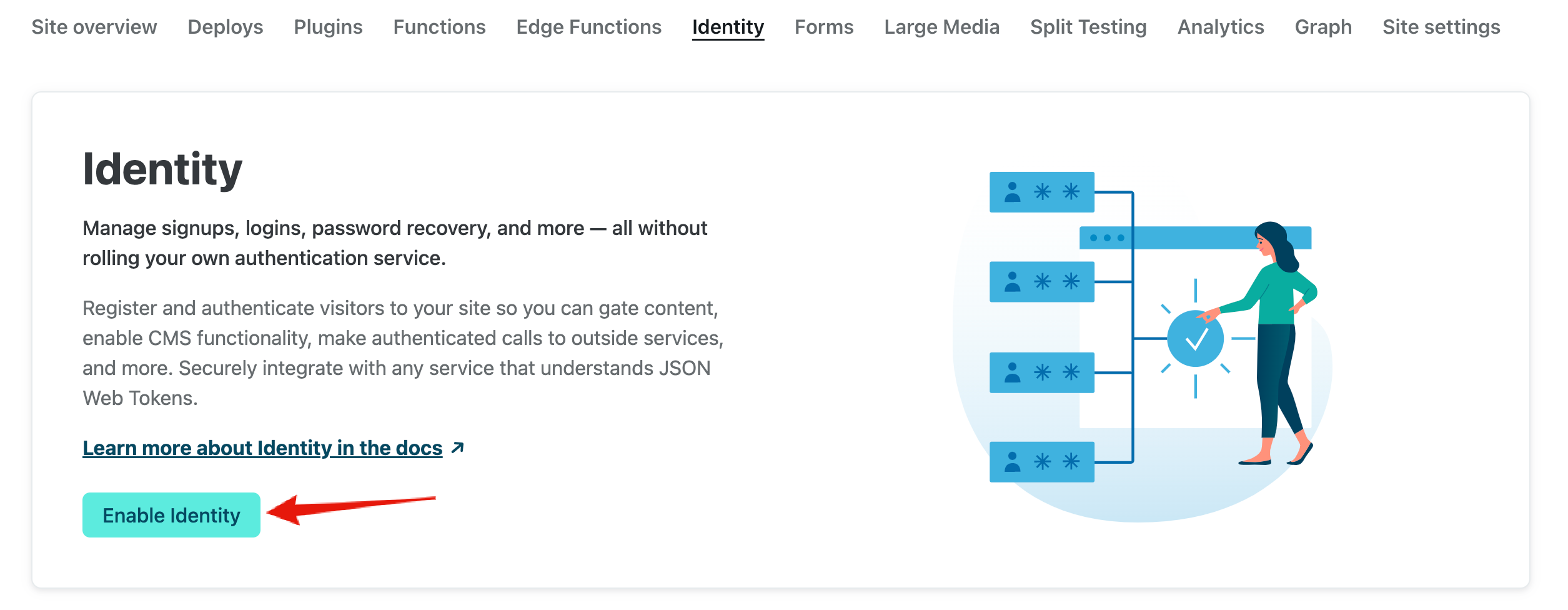
デプロイしたサイトの設定でNetlify Identityを有効にします。
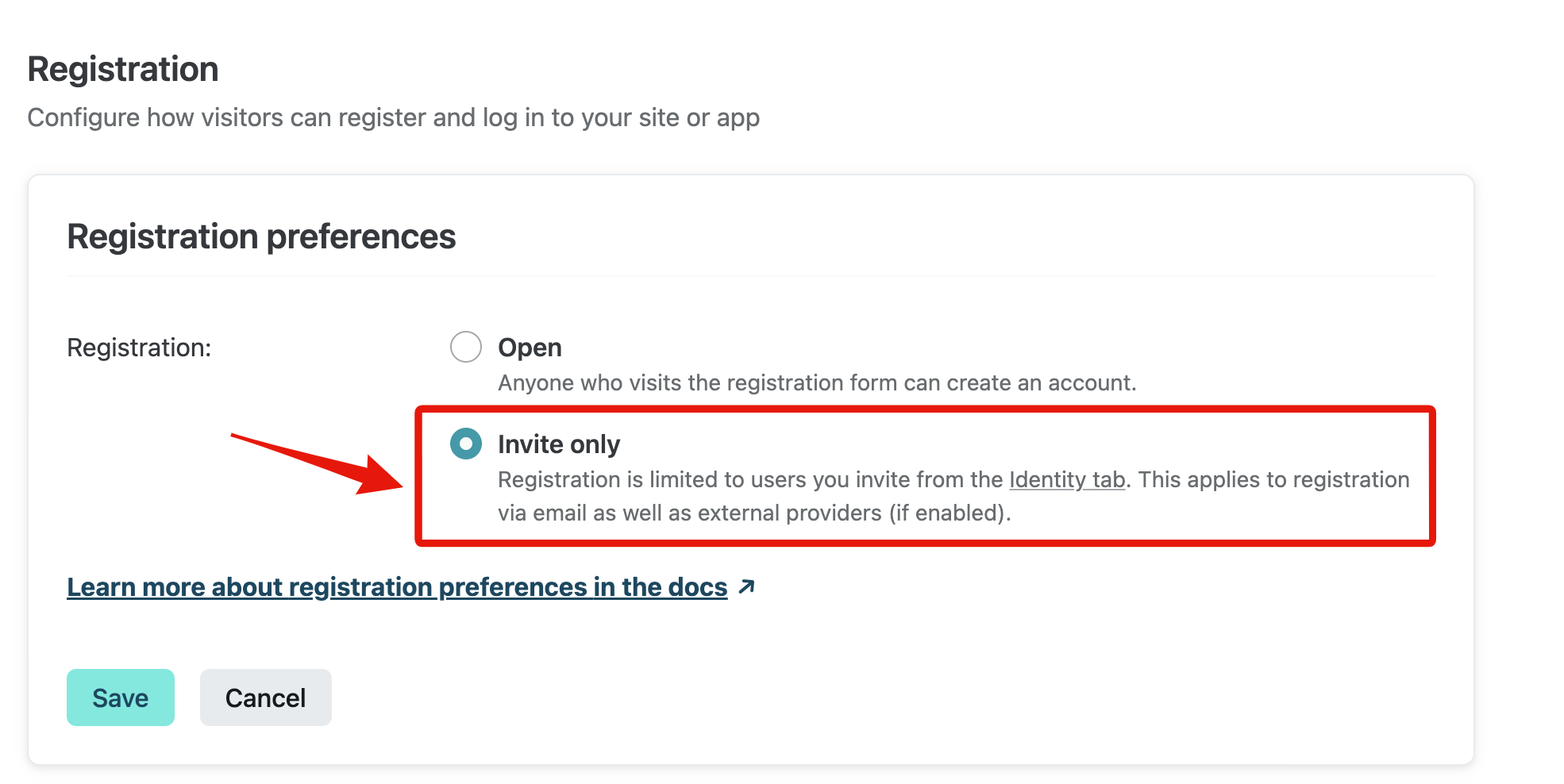
デフォルトは招待制ではなく、誰でもアカウント作成ができる状態(Open)となっていますので、招待制に変更します。
サイト設定(Site settings)からIdentityに進み、「Registration」で「Invite Only」を選択、保存します。
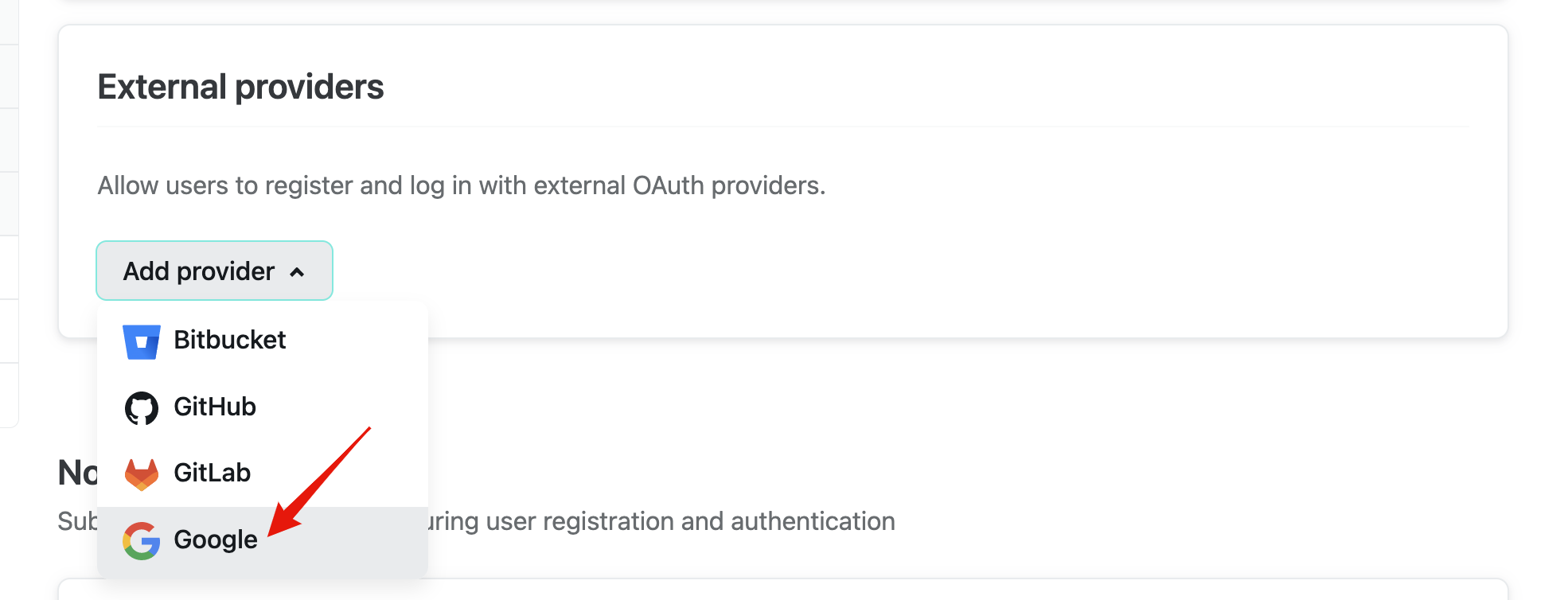
また、外部認証サービスとしてGoogle認証を使用可能にしておきます。 サイト設定の「External Provider」からGoogleを選択します。
その後、Google認証の設定をカスタムするかを聞かれますが、ここではデフォルトの「Use default configuration」を選択します。
サイト上のソースコードでは、Netlify Identityの認証を動作させるために、src/admin/index.htmlにNetlify IdentityのWidgetを配置します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Netlify CMS</title>
<!-- 以下を追加 -->
<script type="text/javascript" src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
</head>
<body>
<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
</body>
</html>
これを配置するだけで、このページへのアクセス時には認証機能が動作するようになり、認証ユーザーのみがアクセス可能になります。
認証機能の実装は、比較的難易度が高い作業になりますので、かなり気持ちが楽になりますね。
Widgetはある程度のカスタマイズは可能です、詳細はWidgetのレポジトリを参照してください。
example配下には、ReactやVue.js、Svelteへの組み込み例もあります。
また、認証UIを自分で作成した場合は、Netlifyが開発するOSSのgotrue-jsを直接使うと、自由に認証ページを作成できます。
これでNetlify Identityの基本設定は完了です。ユーザーの招待はメールテンプレートやGit Gatewayの設定が終わってから実施します。
Netlify Identityのメールテンプレート設定
#Netlify Identityのデフォルトでは、サイトのトップページ(/)を認証ページとして想定しています。ユーザーを招待すると、トップページに対してリンク(トークン付き)が張られた招待メールが送信されます。
Netlify CMSは/adminパス上で動作しますので、これでは正常に認証機能が動作しません。
メールテンプレートのリンクを修正する必要があります。
Netlify Identityでは、サイト上にカスタマイズしたメールテンプレートを配置することで、招待メールの内容をカスタマイズできます。
ここでは、レポジトリの/src/admin/mail-templates配下に、デフォルトのメールテンプレートをカスタマイズしたものを配置しました。
以下は招待メールのテンプレートの例ですが、他のテンプレートについてもドキュメントに従って作成しています。
---
templateEngineOverride: false
---
<h2>You have been invited</h2>
<p>
You have been invited to create a user on {{ .SiteURL }}. Follow
this link to accept the invite:
</p>
<p><a href="{{ .SiteURL }}/admin/#invite_token={{ .Token }}">Accept the invite</a></p>
ポイントはaタグの部分のhref属性です。ここで/adminパスを指定するようにします。それ以外(トークン等)はドキュメントに従って設定すれば問題ありませんでした。
このHTMLはサイトデプロイ時にそのまま配置されますので、後はこのパスをNetlify Identityに指定してあげます。
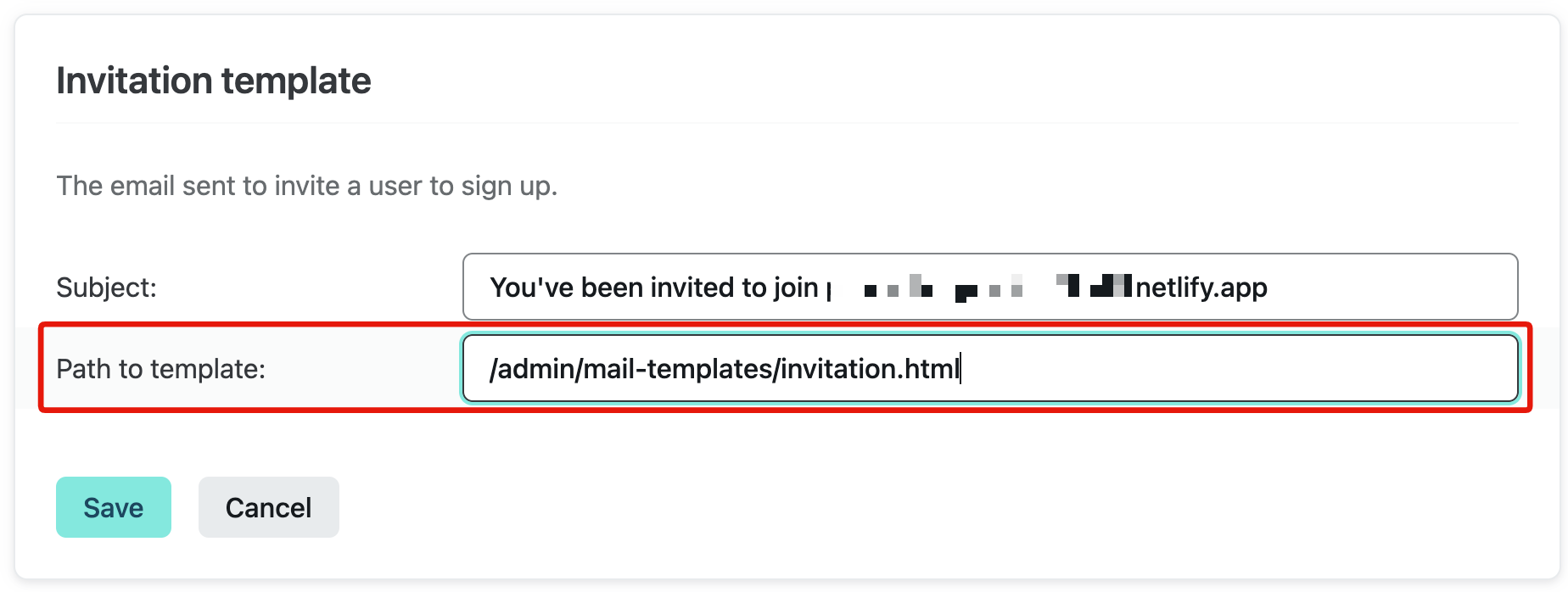
サイト設定の「Identity」 > 「Emails」に進み、各テンプレートのパスを指定します。
以下は招待メールの設定ですが、他のテンプレートも同じように指定しました。
Git Gatewayを有効にする
#Netlify CMSはGitHubに対して、記事の投稿(ブランチ作成、コミット、プッシュ、プルリクエスト)や公開ブランチ(main)へのマージを行う必要があります。
しかし、CMSを利用するユーザーがGitHubアカウントを持っているとも限りません。
NetlifyではGit Gatewayというサービスを提供しています。
これを利用すると、Netlifyがユーザーに代わってこのGit操作を引き受けてくれます。
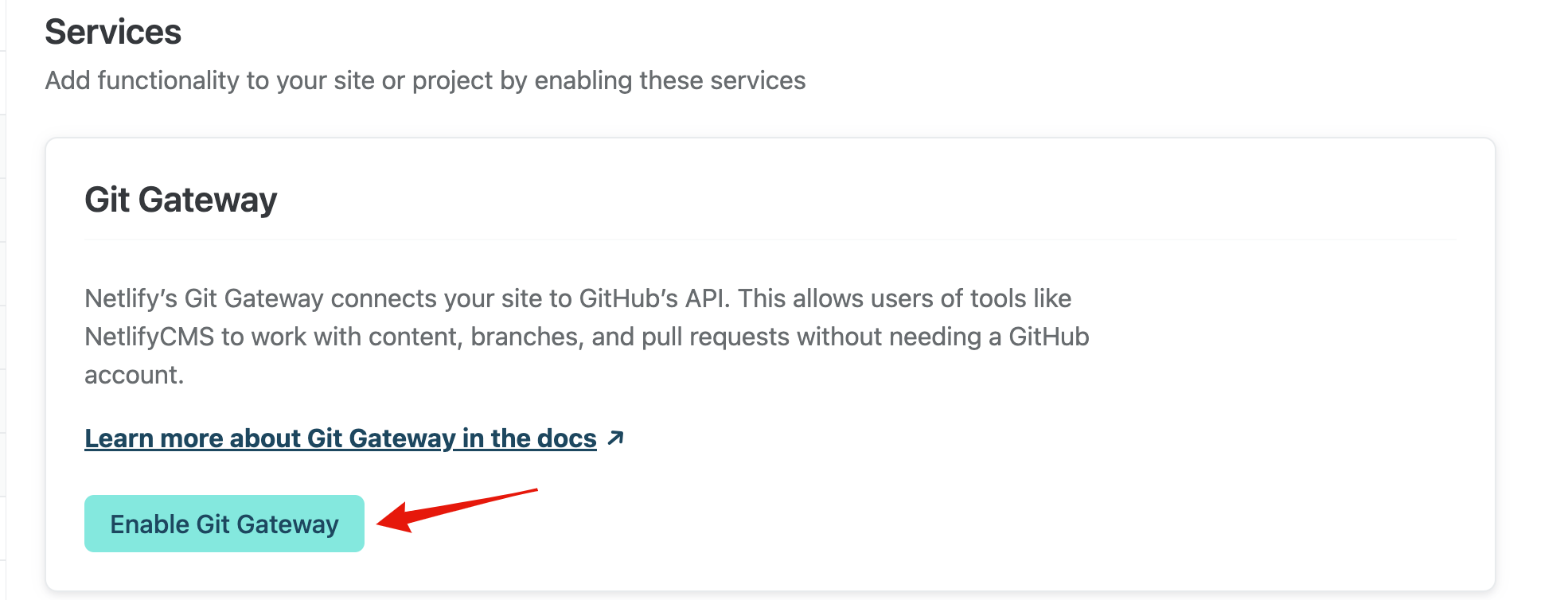
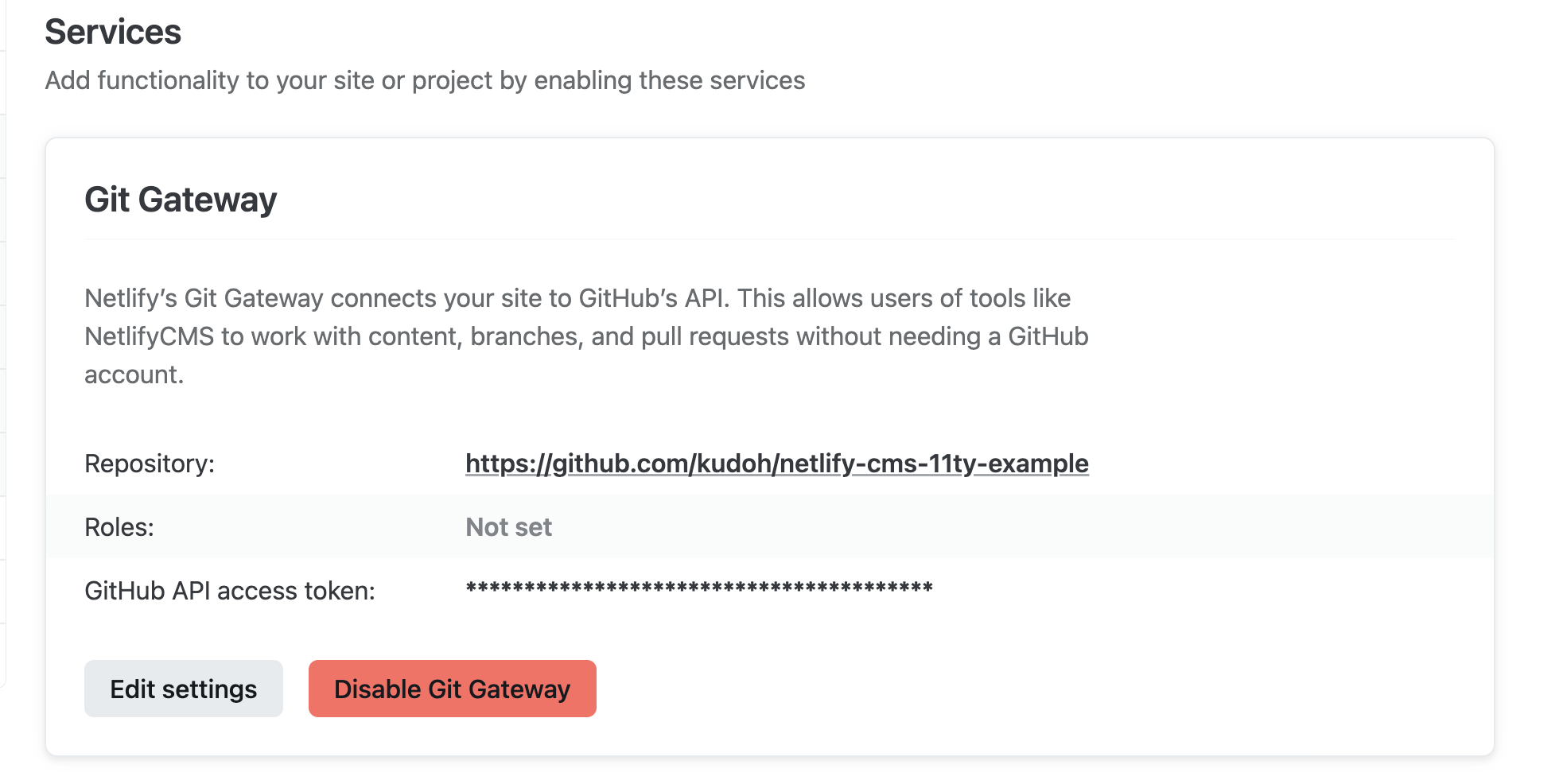
Git GatewayもNetlifyコンソールのサイト設定で行います。「Identity」から「Services」に進みGit Gatewayを有効にします。
「Enable Git Gateway」をクリックすると、GitHubの認証が実行されアクセストークンが発行されます。
アクセストークンの発行に成功すると、コンソール上は以下のようになります。

Git Gatewayは現時点でベータ機能の位置づけです。実際に利用する際は最新の状況を確認してください。
Netlify CMSのバックエンド設定も、以前はGitHubアカウントを使用するようにしていましたが、Git Gatewayを使用するように変更が必要です。
ここでは、src/admin/config.ymlを以下のように修正しています。
backend:
name: git-gateway
branch: feature/netlify-identity
# 以下省略
nameをgit-gatewayにし、対象ブランチを指定します(デフォルトはmasterになっています)。
CMSユーザーを招待する
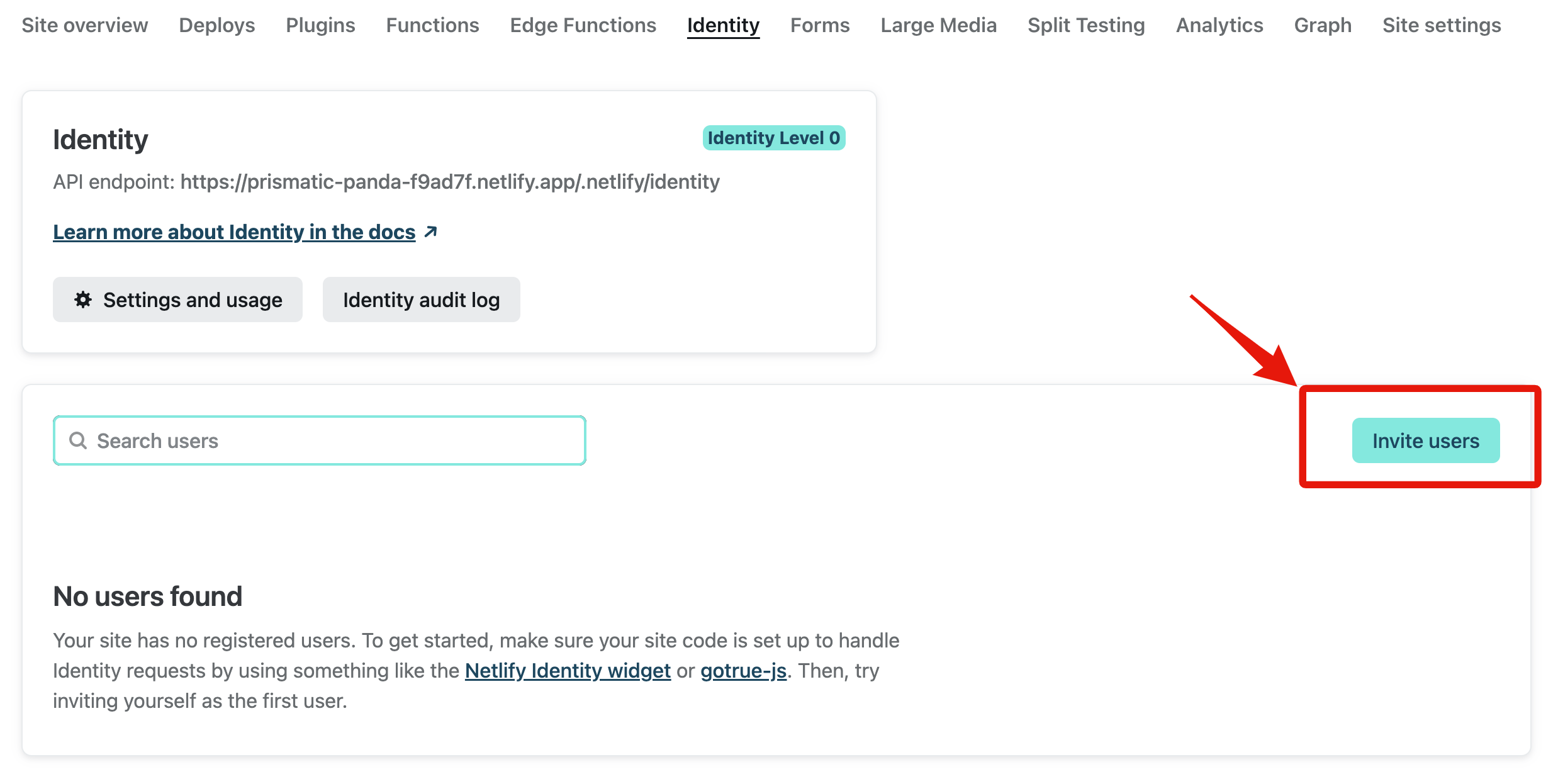
#現在は誰も招待していないので、まだCMSは利用不可の状態です。ここでNetlifyコンソールのIdentityメニューよりCMSを利用するユーザーを招待します。
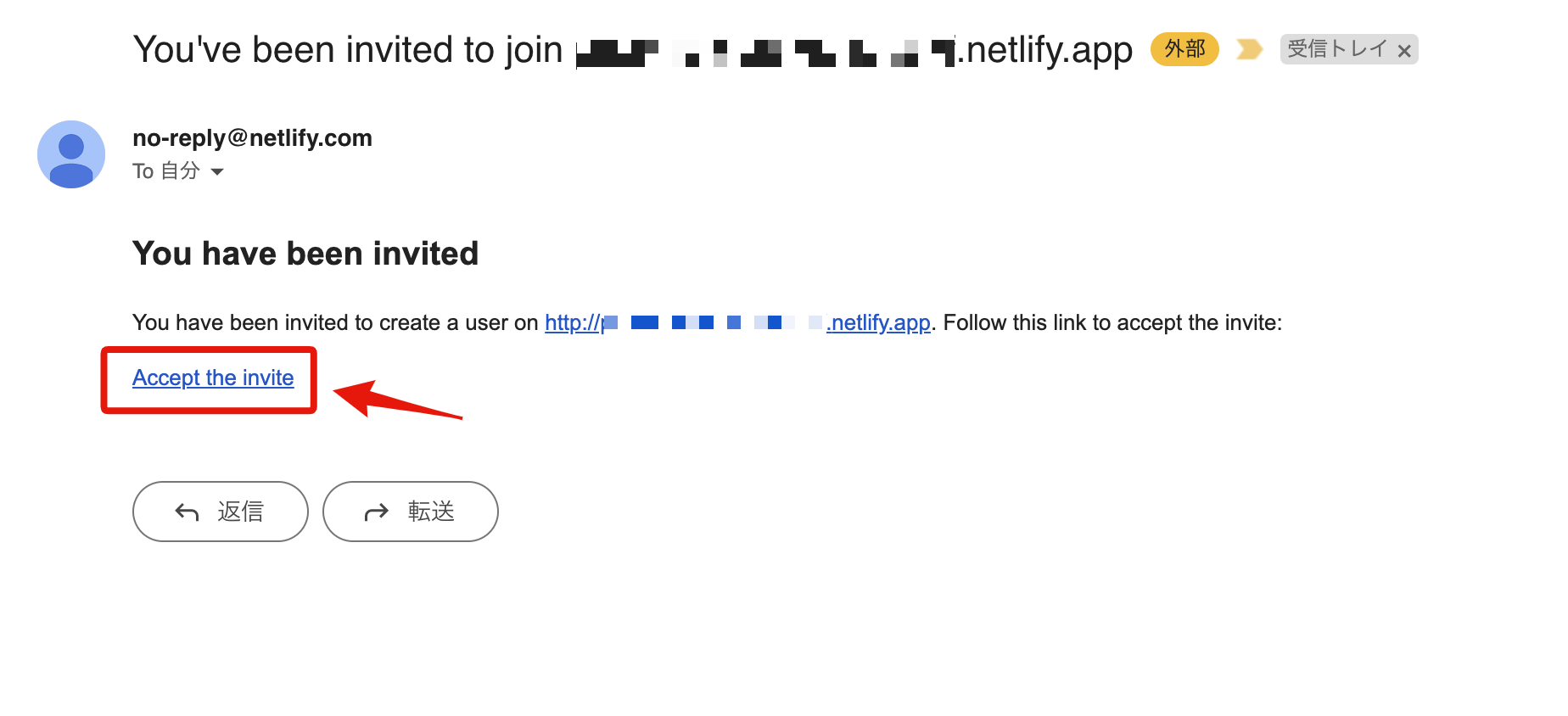
招待ユーザーへは、以下のような招待メールが届きます。
分かりにくいですが、これは先程カスタマイズしたメールテンプレートです。
メール本文のリンクをクリックすると、デプロイしたサイトの/adminパスに飛びます。
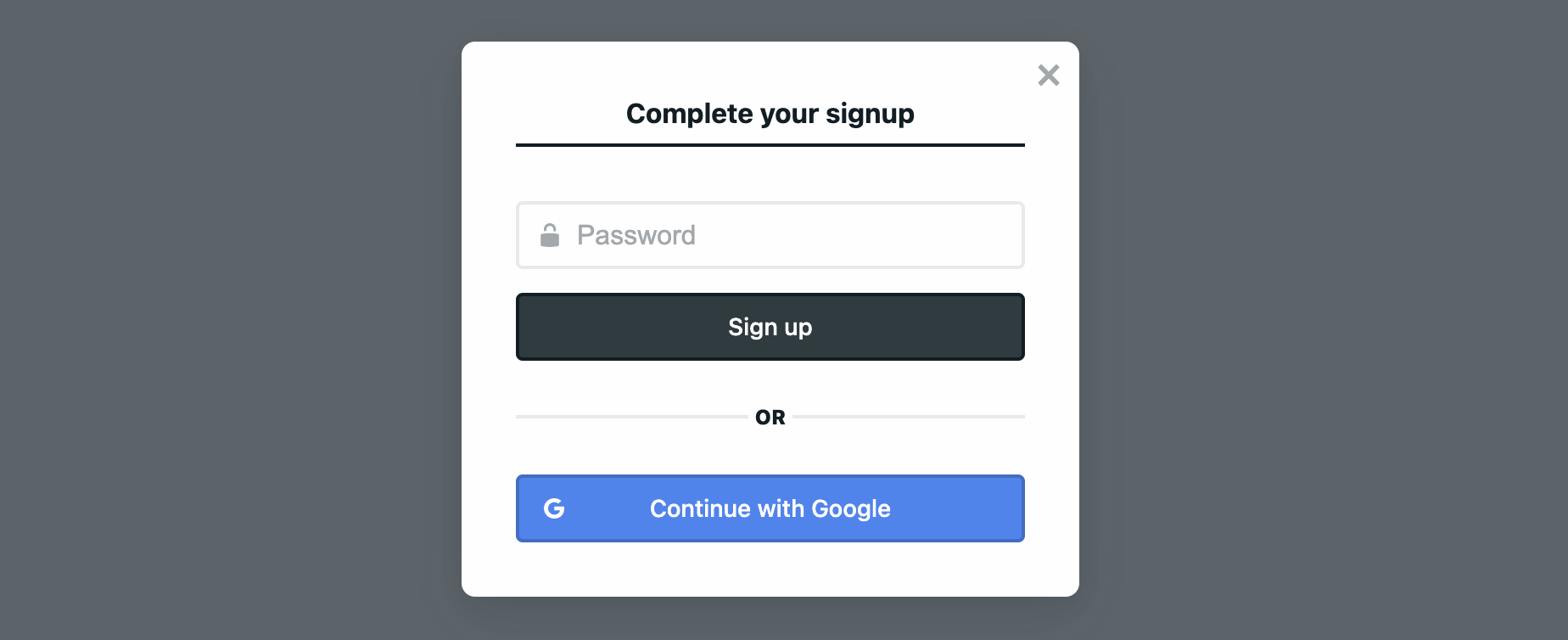
認証ポップアップが出た状態になります。Googleによる認証も有効にしましたので、Netlify Identity独自のユーザーだけでなく、Googleでもログインできるようになっています。
どちらでも構いませんので、ログインすると以前のようにNetlify CMSによるコンテンツ管理ができるようになります。
招待ユーザーはGitHubアカウントを持っている必要もありません。Git Gatewayが代わりにGitHub操作も担ってくれます。
まとめ
#ここではNetlify Identityを使って、サイトの一部ページを認証付きにする方法をご紹介しました。
Netlifyにホスティングしているサイトであれば、簡単な設定だけで、外部認証プロバイダを含めた認証機構が導入できるのは大きな魅力だなと感じました。
ただし、初期状態だと招待できるユーザーは5人までで、監査ログ等の機能も使用できませんでした。
それ以上は追加コストが必要なので、本格運用するには予算調整が別途必要そうですね。