GitHub code scanning 結果を VS Code で確認できる SARIF Viewer 拡張
以前「GitHub の脆弱性検出機能 Code scanning alerts と CodeQL について」という記事で Code scanning alerts を設定して確認する方法を紹介しました。
先日 VS Code (と Codespaces) で動作する VS Code 拡張 SARIF Viewer for Visual Studio Code についてのブログが公開されました。
View GitHub code scanning findings directly in VS Code and GitHub Codespaces | The GitHub Blog
SARIF Viewer 拡張を使用すると、Scanning 結果を VS Code 上で確認することができます。
SARIF(Static Analysis Results Interchange Format)は、静的解析結果を交換するための標準フォーマットです。
Static Analysis Results Interchange Format (SARIF) Version 2.0
Sarif Viewer - Visual Studio Marketplace
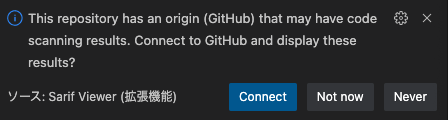
VS Code に SARIF Viewer 拡張をインストールし、Code scanning を有効にしているリポジトリを開くと、自動検出して以下のような通知が表示されます。
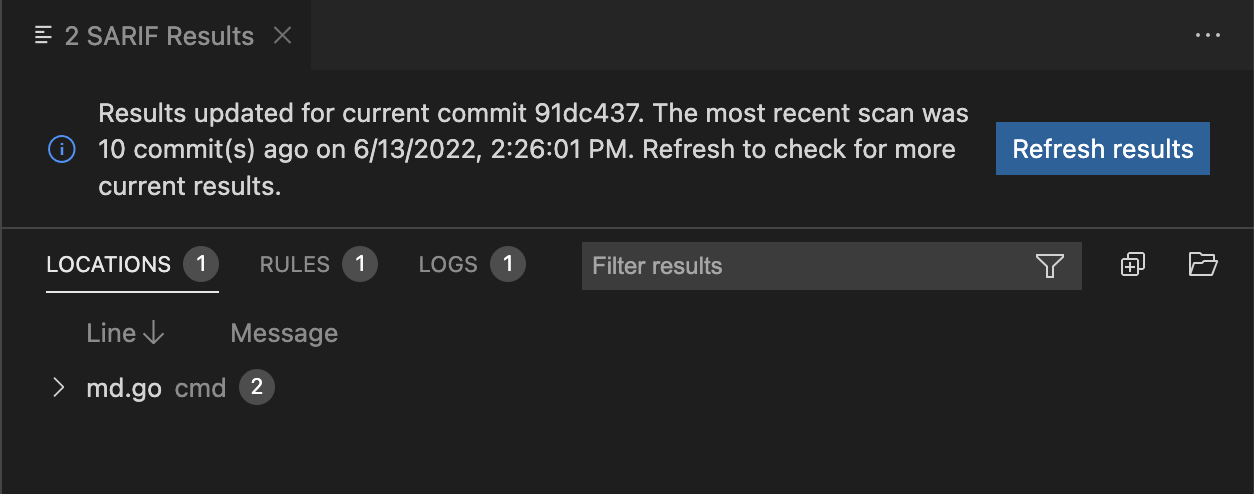
Connect をクリックして、GitHub と接続すると、SARIF Results パネルが開き、VS Code 内で結果をブラウズすることができます。
.vscode/settings.json に以下の設定が保存されました。この設定を書いておけば、起動時にコネクトしてくれます。
{
"sarif-viewer.connectToGithubCodeScanning": "on"
}
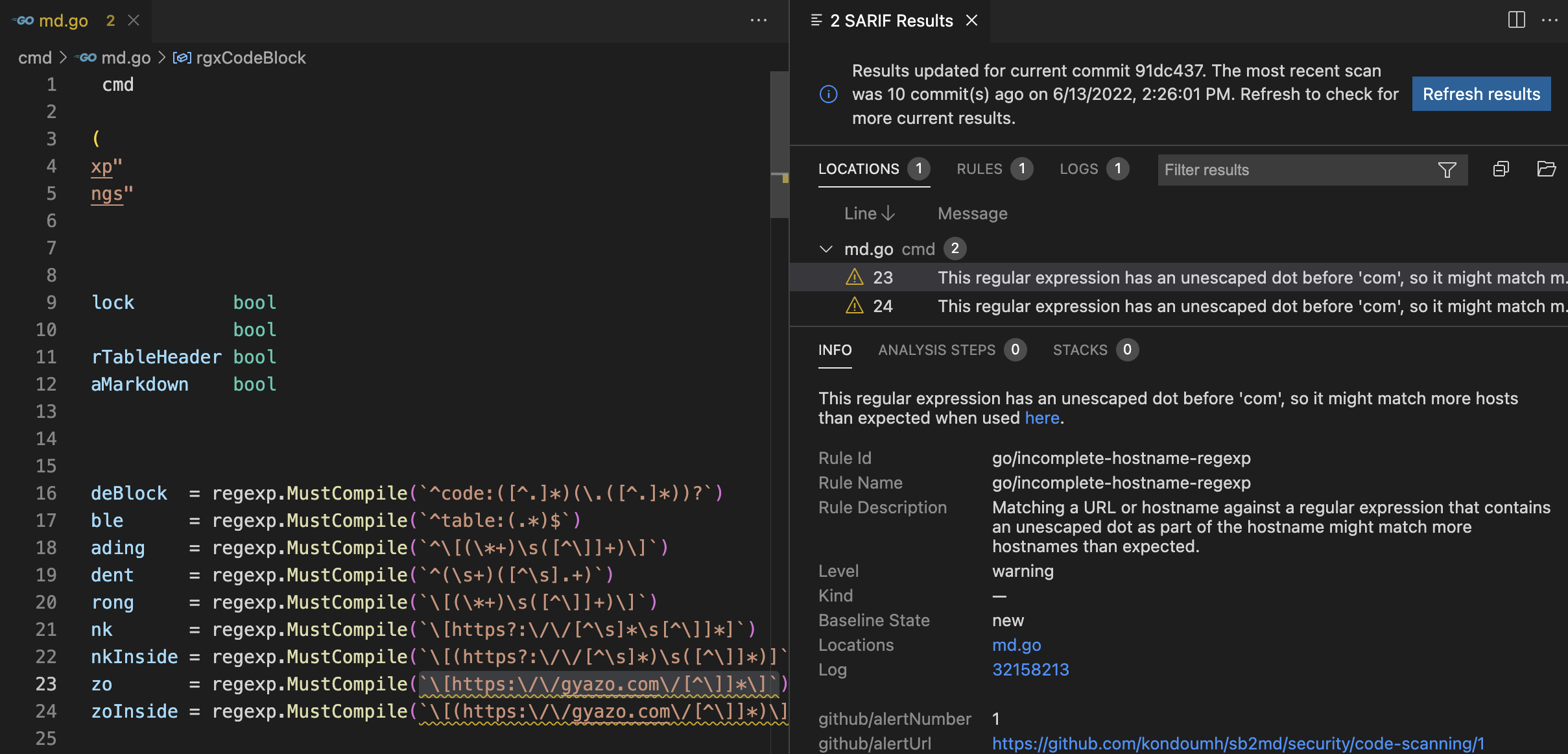
VS Code ではスキャン結果とコード箇所を連動させて閲覧できます。この例では、URL の正規表現で . がエスケープされていないためにより多くのホスト名とマッチしてしまうという脆弱性の指摘でした。
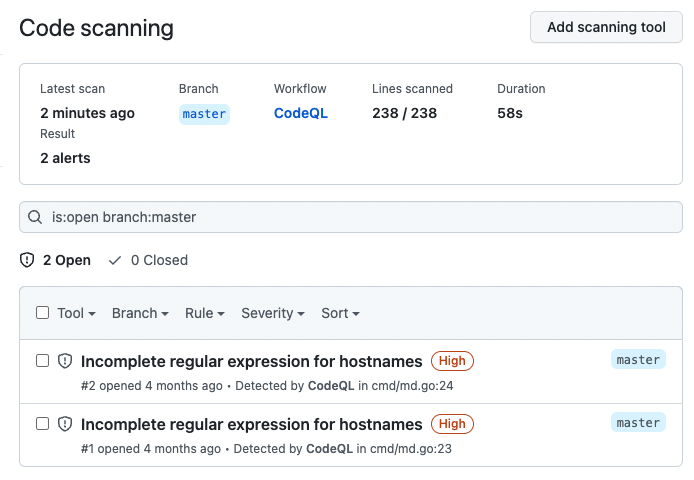
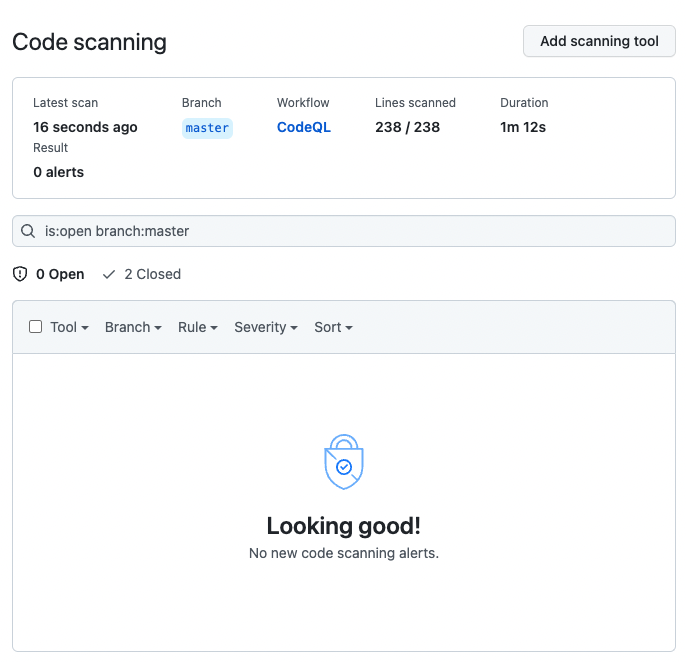
GitHub 上でもアラートが表示されていました。
ということでコードを修正して commit / push します。CodeQL のワークフローが実行され、GitHub 側のスキャン結果が更新されました。
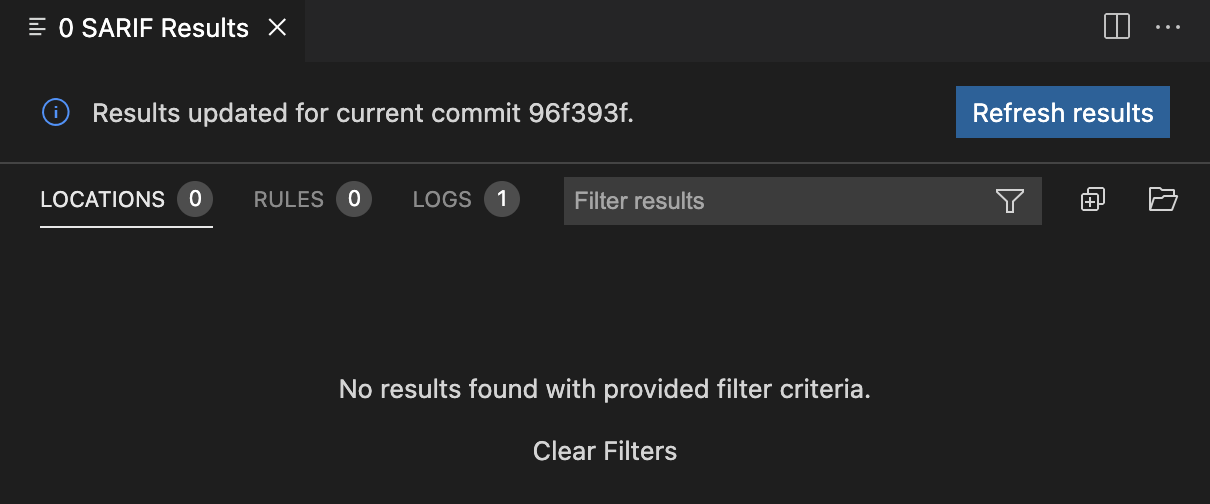
VS Code の SARIF Results の Refresh results をクリックすると、こちらでも Alert が表示されなくなりました。
冒頭のブログの説明にはこうあります。
(コードスキャンの)結果を IDE に取り込むことで、開発者はコンテキストを切り替えずに作業できます。そして修正がいったん GitHub にプッシュされると GitHub Code scanning が確認してマージに青信号を出すことができます。Pull Request scanning と IDE での結果のコンビネーションにより、脆弱性の防止はさらにシームレスになります。
確かに静的コード分析の結果はレポートをわざわざ開いて確認しない開発者も多いので、手元の IDE で確認できるようにすると対応も捗りそうですね。