Deploy a Nuxt3 SSR App on AWS Amplify with Zero Configuration
To reach a broader audience, this article has been translated from Japanese.
You can find the original version here.
It's been about a year since the GA release of Nuxt3, and it seems to have matured quite a bit. The deployment method varies depending on the type of application you are using.
For static hosting using SPA or pre-rendering, it's relatively simple as you only need to deploy the generated static resources. However, if you adopt an SSR app that generates pages on the server side, which is becoming mainstream recently, you need to prepare a server environment such as a container separately, which can be quite cumbersome.
Just recently (2023-11-21), there was a post from Nuxt's official X account.
Deploying a Nuxt app to @AWSAmplify with zero configuration is now possible ✨https://t.co/ussCbTHcfN pic.twitter.com/u7Autg3Jk4
— Nuxt (@nuxt_js) November 20, 2023
AWS Amplify hosting has supported SSR for about three years (since 2020-9). However, it felt like the only practical framework supported was Next.js (there might be some misunderstanding). This time, Nitro, the server engine of Nuxt3, has zero-config support for Amplify hosting. This seems to add Nuxt3 as a strong option for Amplify hosting.
Let's try this out immediately.
Prepare the Target Nuxt Application
#The Nuxt application we will try in this article is the one created in the following Nuxt tutorial article.
Amplify support is available from Nuxt3 v3.8.2 (Nitro v2.8.0[1]) onwards, so let's update the version here.
npx nuxt upgrade
> ℹ Package Manager: npm 10.2.2
> ℹ Current nuxt version: 3.8.2
Amplify support is automatically detected and configured during deployment with zero configuration. No configuration changes are needed here.
This time, I created this as a private repository on GitHub.
Create Amplify Hosting
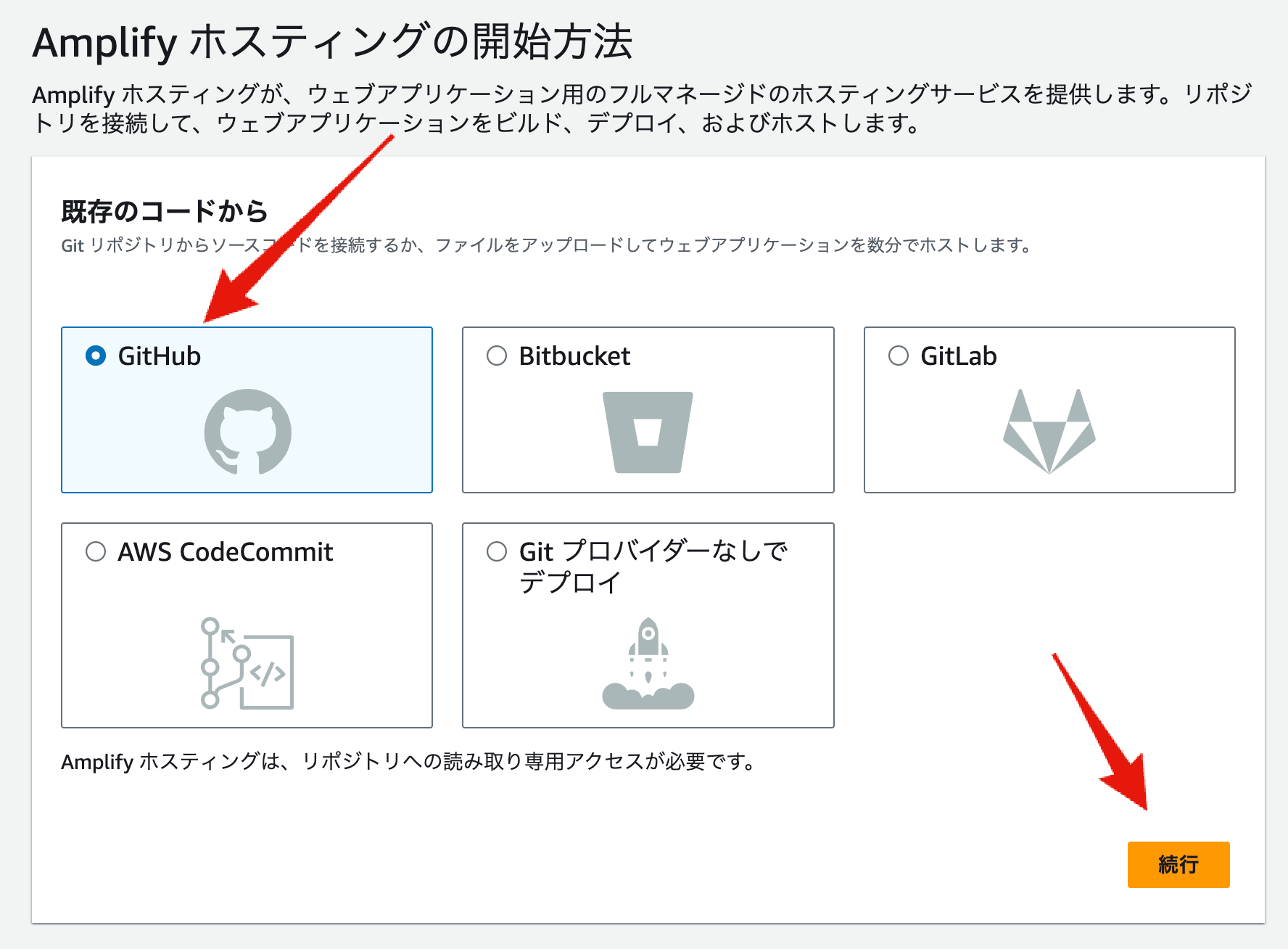
#Here, we will create it using the AWS Management Console. Log in to the AWS Management Console and select the AWS Amplify service. Click "Get Started" for Amplify hosting.
Select the Git provider. This time, since it is created as a GitHub repository, select GitHub.
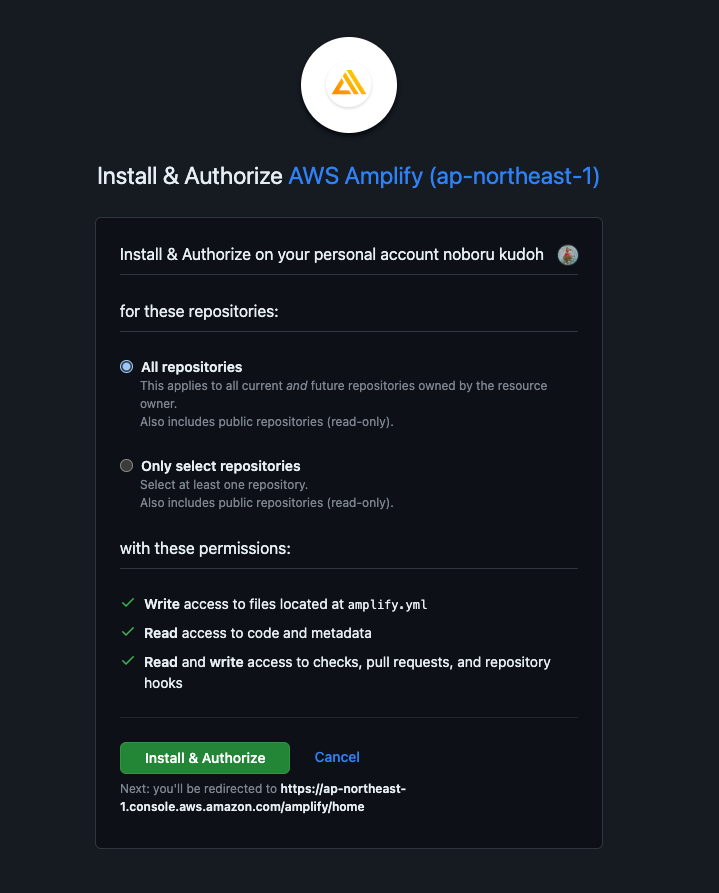
You will be redirected to the GitHub site, where you will install the Amplify app and grant read permissions to the repository.

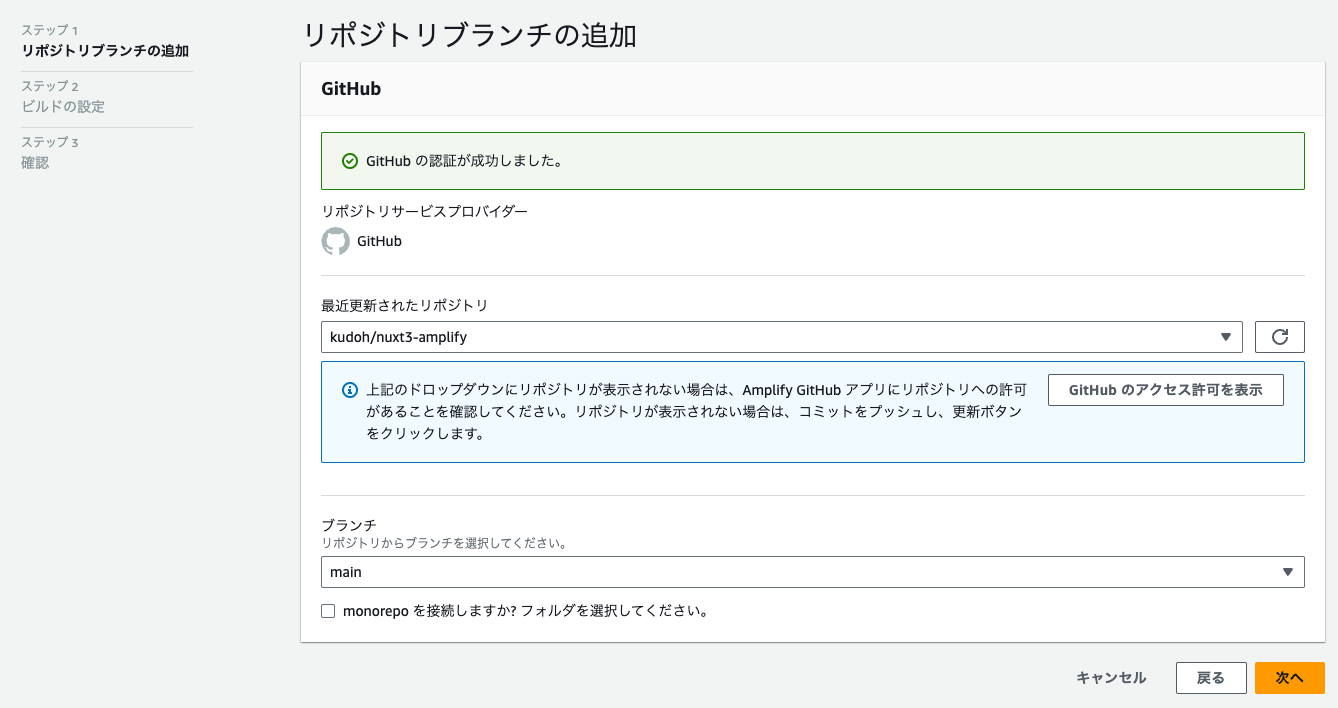
A pull-down menu will display the selectable repositories, so specify the repository and deployment branch of the target application.
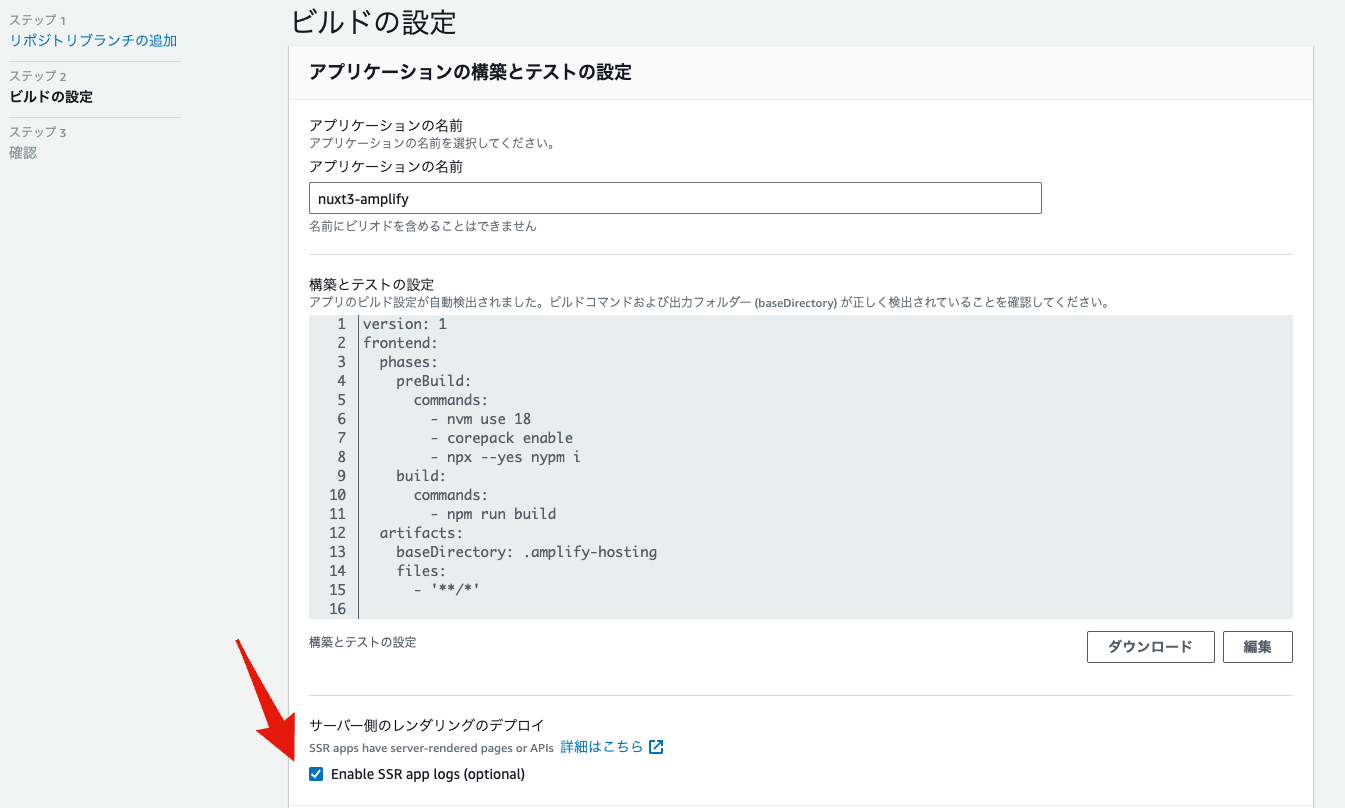
Proceed to the next step, and the build settings page will be displayed. The generated Amplify configuration file does not need to be changed (auto-detected).
However, since SSR is used, check "Enable SSR app logs" in the "Deploy server-side rendering" section. If there are any environment variables for the build, specify them here (there are detailed settings below the SSR settings, though they are not fully visible).
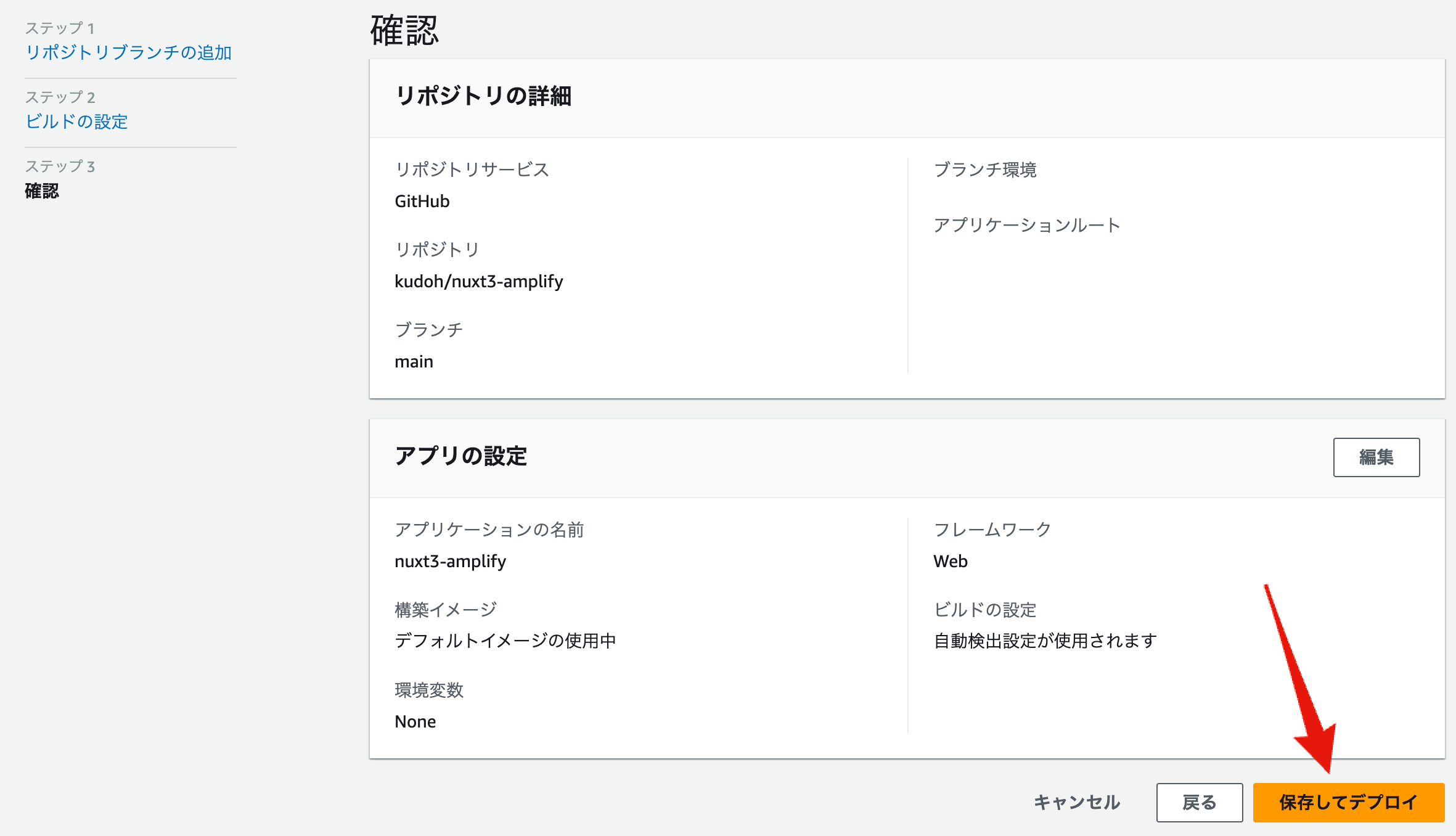
The final confirmation page will be displayed. Click "Save and Deploy" as it is.
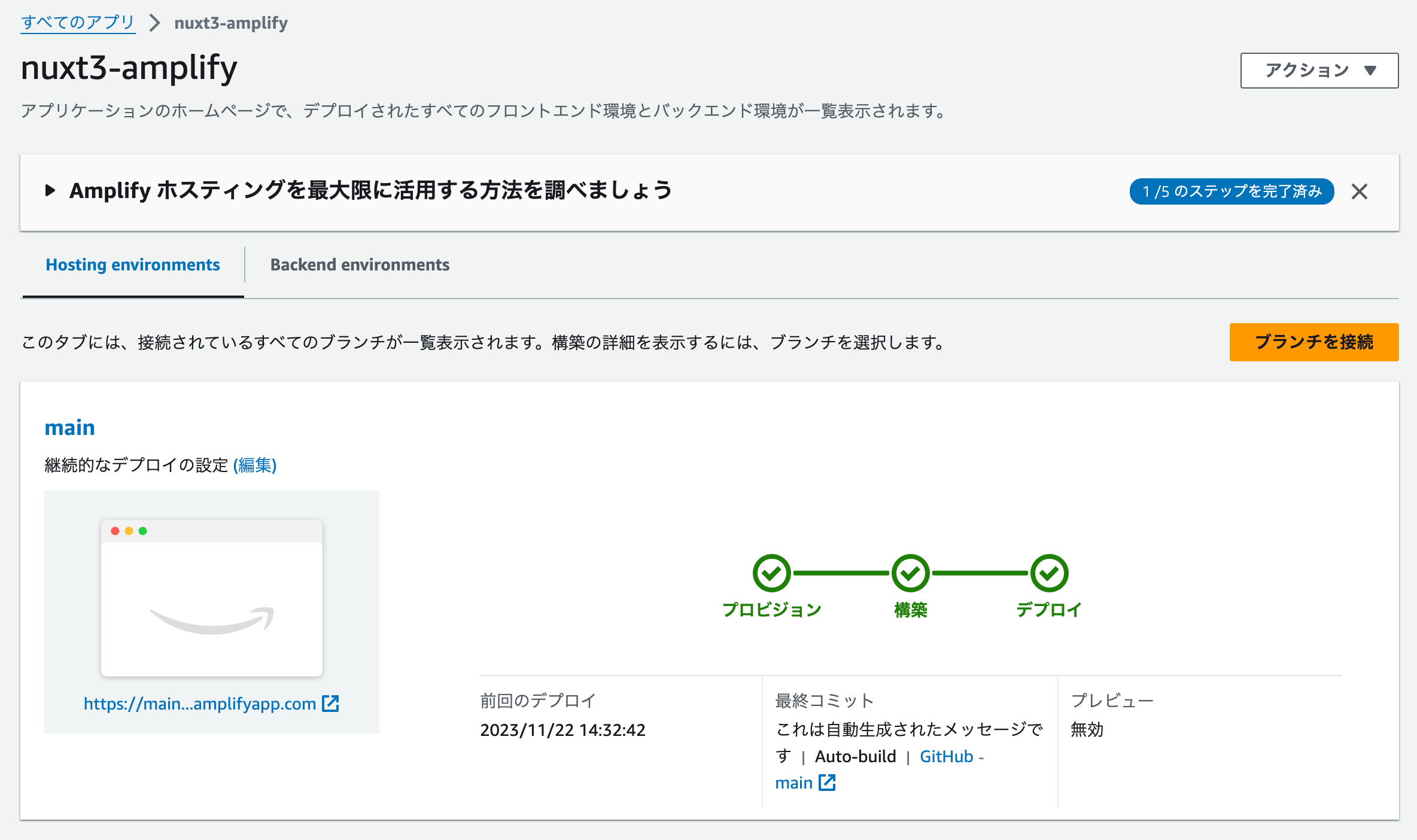
The build and deployment of Amplify hosting will start. It is complete when the following display appears. From this point on, it will continuously build and deploy when changes are detected by monitoring the branch of the target repository.
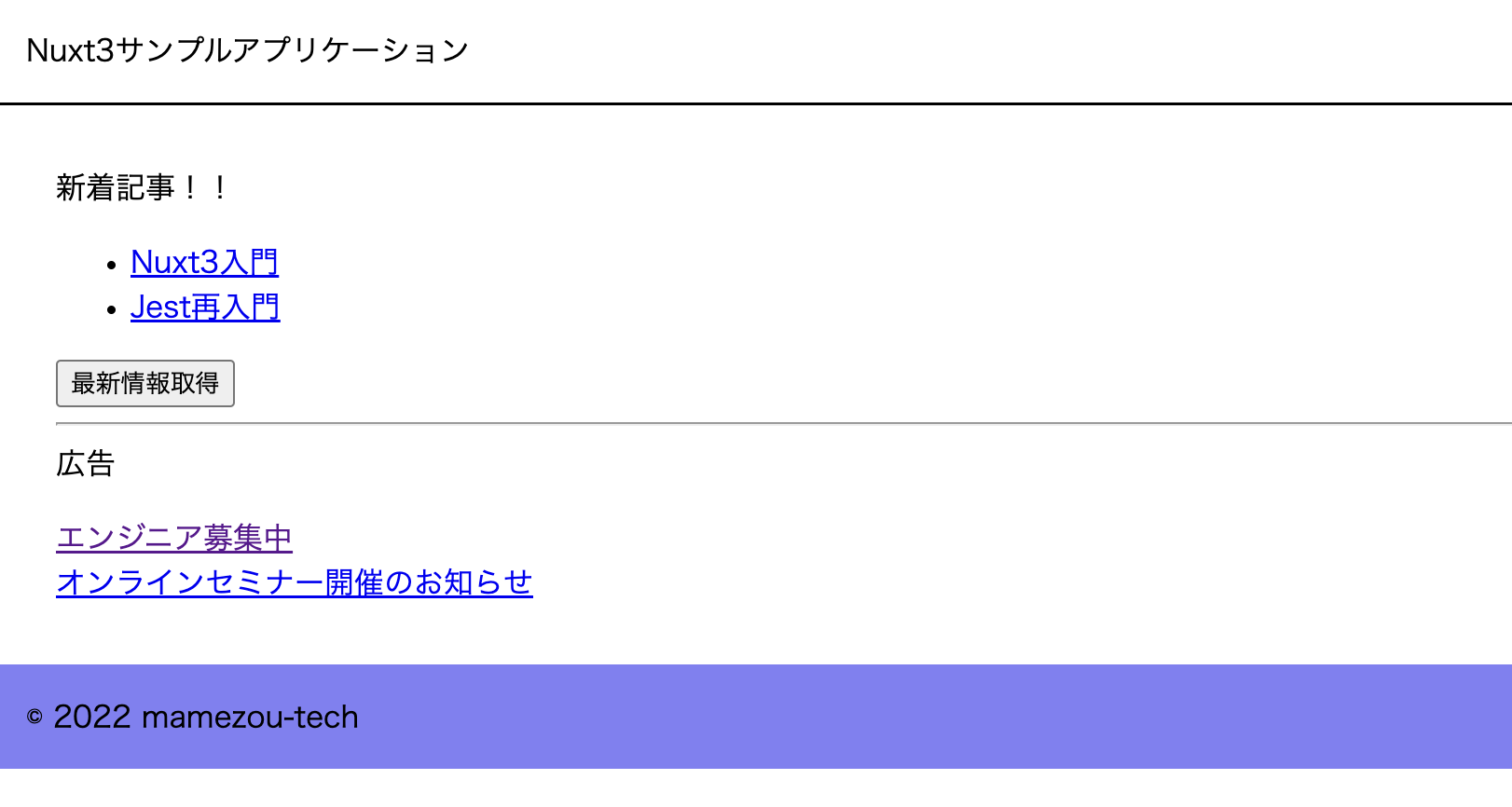
On the left side, the part displayed as https://main.xxxxxxxxxxxxx.amplifyapp.com/ is the URL generated by Amplify. By clicking this link, you can confirm that the sample application has been deployed.
Of course, this domain can be changed to a custom domain. For details, refer to the official documentation of Amplify hosting.
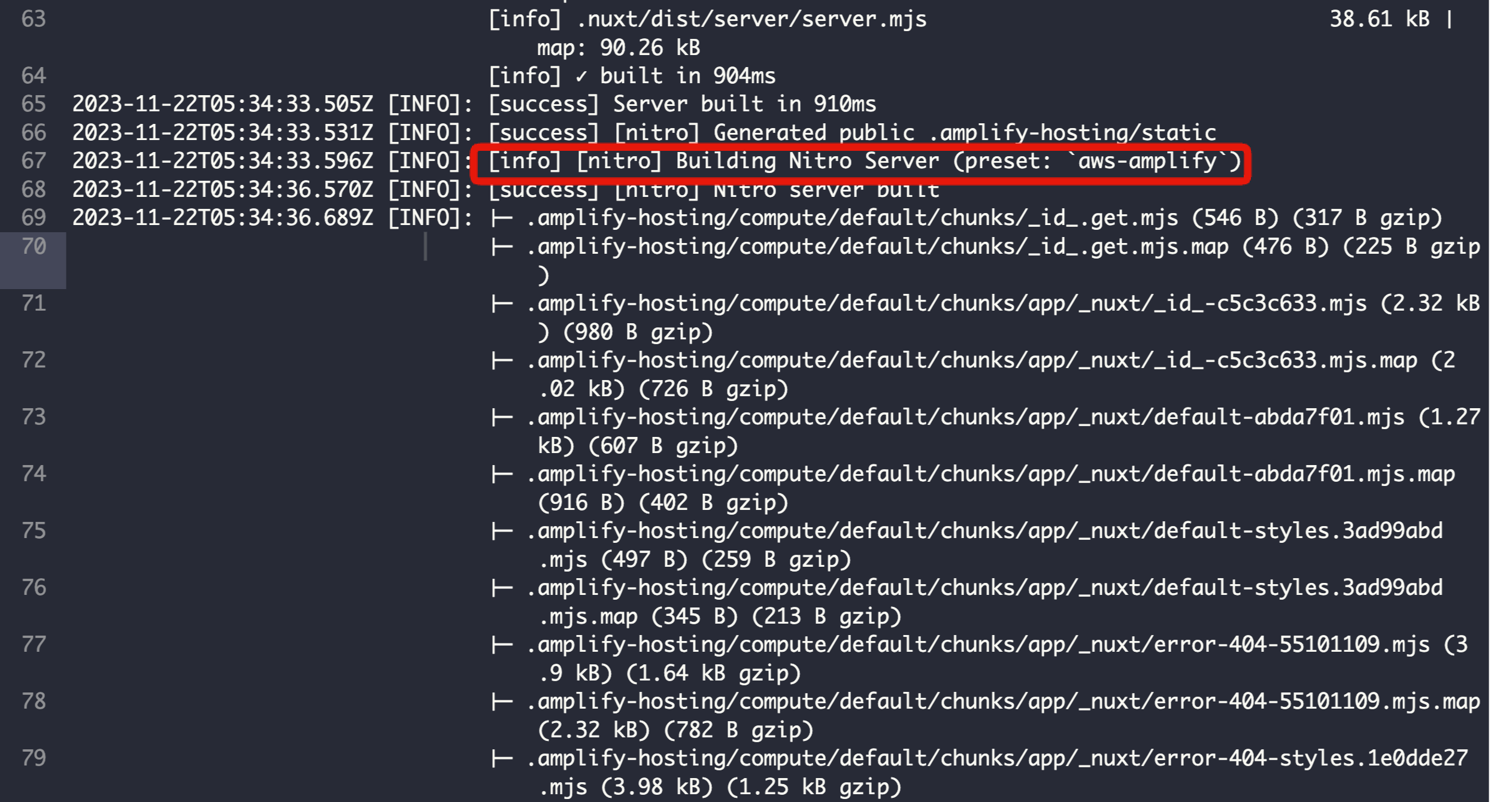
Clicking on the branch name (main in this case) on the Amplify app page allows you to check the build details. Here, focus on the frontend build log part.
You can see that aws-amplify is selected as the preset for Nitro. This is the preset newly added for Amplify hosting in Nitro. Nitro detects that it is an Amplify hosting build and outputs resources according to the Amplify hosting specifications under .amplify-hosting.
To check the output resources in the local environment, build by specifying the environment variable.
NITRO_PRESET=aws_amplify npm run build
Resources compliant with Amplify hosting are output under .amplify-hosting directly under the project root. For details on the Amplify hosting specifications, refer to the official documentation.
Refer to the source code of the Nitro preset to deepen your understanding.
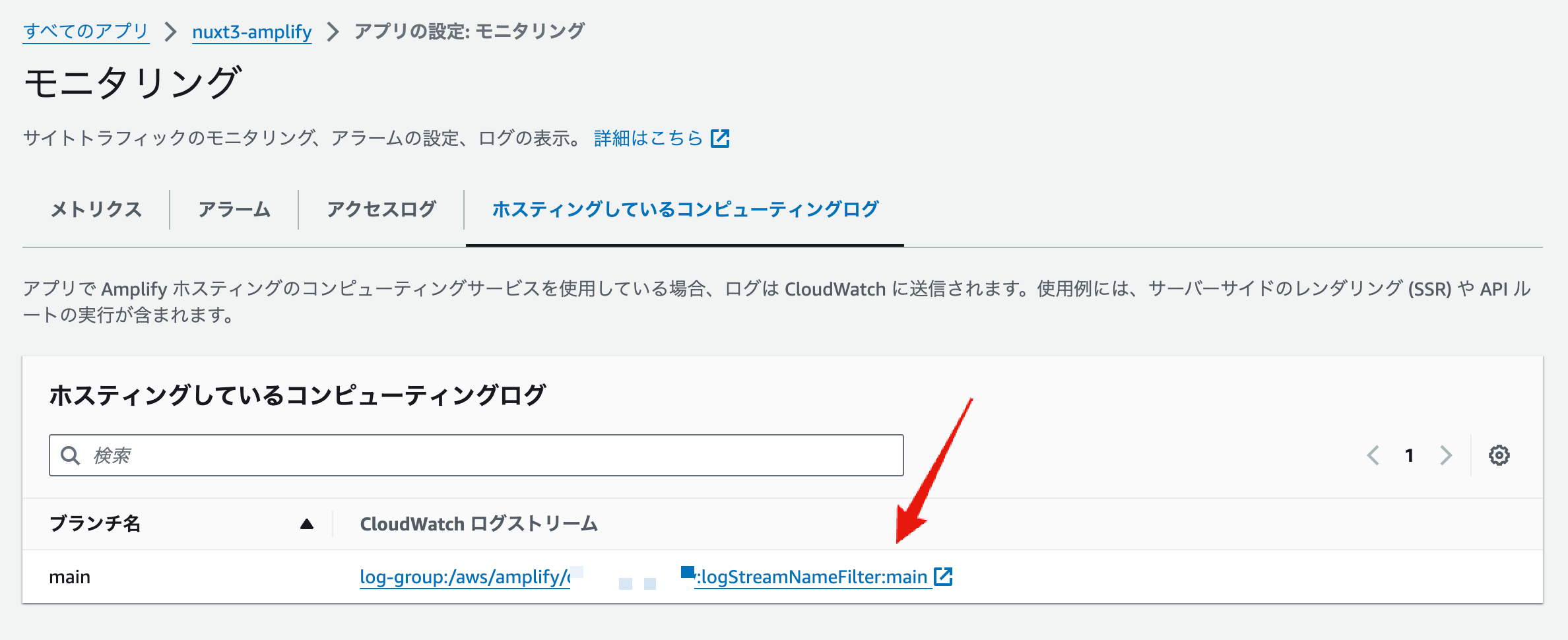
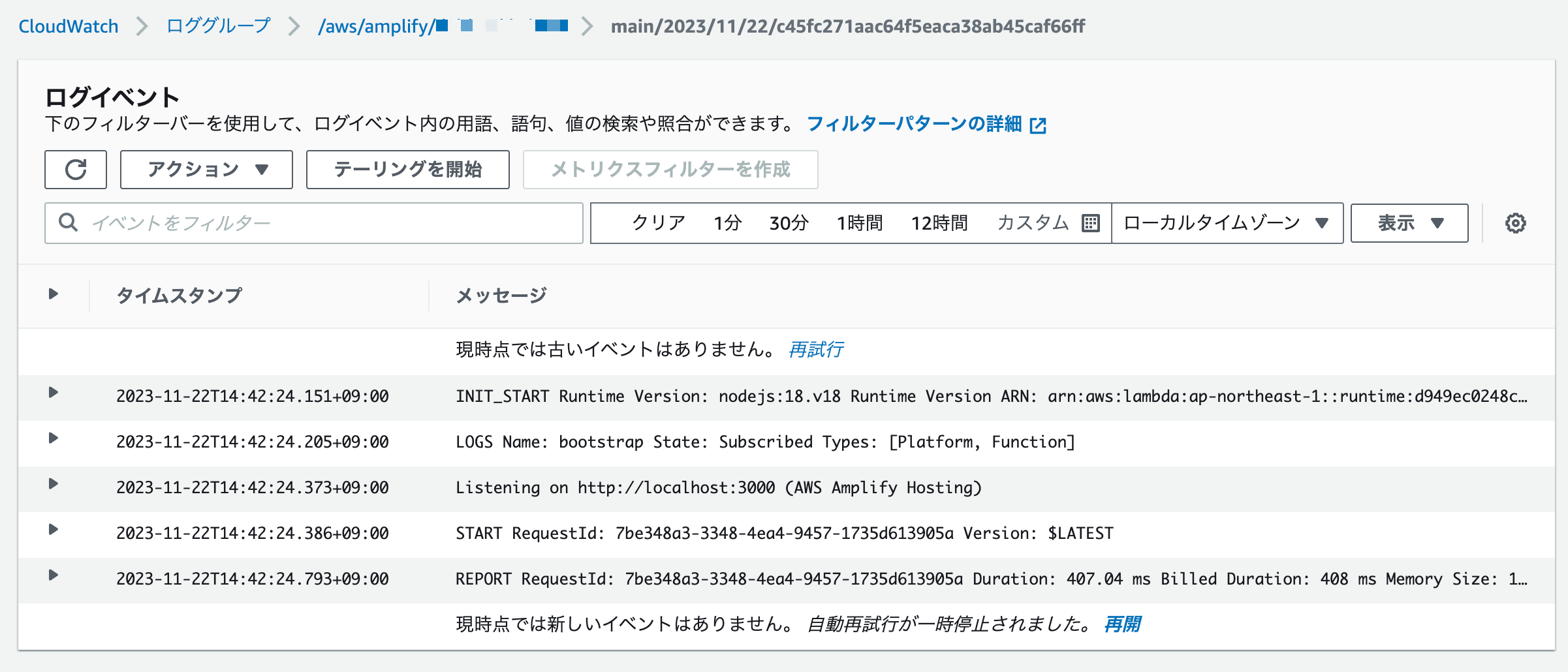
You can check the server (SSR) logs from CloudWatch.
It seems that the server side is running on Lambda.
Summary
#Amplify hosting is simple! This time, I didn't do any server-side environment setup work, but Amplify did it all.
The most interesting thing I haven't tried this time is the preview mode for pull requests, similar to Netlify.
If this is available, it would be very efficient for development as you can review and check the operation when creating a PR (I will try it next time).
Also, it seems that tests can be incorporated into the deployment workflow (currently only Cypress).
For a simple application, you can safely publish the application without having to create a separate CD pipeline.