Trying Out Wasmer Edge (Beta) with a New Tokyo POP
To reach a broader audience, this article has been translated from Japanese.
You can find the original version here.
Introduction
#Wasmer announced the GA of Wasmer Edge (Beta) and the addition of new locations such as Tokyo.
Wasmer Edge (Beta) is now Generally Available · Blog · Wasmer
Wasmer Edge is a cloud platform built using the WASM (Webassembly) runtime. It is being developed with the aim of being simpler and more secure than container technologies represented by Kubernetes, and to provide a platform with scalability and resilience.
You can write apps in C / Rust / JavaScript / Python / WASM and any other programming language that supports WASM / WASI(X)[1].
In the future, an OSS version will be provided, making it possible to operate on-premises.
For more information about Wasmer, see the following articles:
Creating an Account on Wasmer Edge
#You can sign up for Wasmer Edge with a GitHub account, among other options. I created an account 9 months ago.
Installing Wasmer CLI
#First, install the Wasmer CLI.
curl https://get.wasmer.io -sSfL | sh
It is installed under $HOME/.wasmer, and the path is written in $HOME/.zshrc, so open a new shell or run source ~/.zshrc to load the settings.
If you have already installed it, you can update it with wasmer self-update.
Logging into Wasmer Edge from the CLI
#Log into Wasmer Edge for deployment from the wasmer CLI.
wasmer login
The authentication completion page opens in your browser.
A completion message is also output in the terminal.
Opening auth link in your default browser: https://wasmer.io/auth/cli?nonce_id*****=&secret=******
Waiting for session... Done!
✅ Login for Wasmer user "kondoumh" saved
You are now logged in.
$ wasmer whoami
logged into registry "https://registry.wasmer.io/graphql" as user "kondoumh"
Deploying a Rust-written HTTP Server
#Let's deploy the sample HTTP Server found in the following guide.
Wasmer Edge Quickstart for deploying an HTTP Server
Update the Rust environment.
rustup update
Create a project.
cargo new wasmer-hello --bin
Add dependencies to Cargo.toml.
[package]
name = "wasmer-hello"
version = "0.1.0"
edition = "2021"
[dependencies]
axum = { version = "=0.6.9", features = ["tokio", "json"] }
serde = { version = "1.0.160", features = ["derive"] }
tracing = "0.1.37"
tracing-subscriber = { version = "0.3.16", features = ["fmt"] }
tokio = { version = "=1.24.2", default-features = false, features = ["full"] }
parking_lot = { version = "=0.12.1", features = ["nightly"] }
[patch.crates-io]
tokio = { git = "https://github.com/wasix-org/tokio.git", branch = "wasix-1.24.2" }
socket2 = { git = "https://github.com/wasix-org/socket2.git", branch = "v0.4.9" }
libc = { git = "https://github.com/wasix-org/libc.git", branch = "master" }
Versions are fixed for compatibility with WASIX, and forked, patched versions are specified.
Next, add code to main.rs. It uses the Rust web app framework axum.
use axum::{routing::get, Router};
use std::net::SocketAddr;
#[tokio::main]
async fn main() {
let app = Router::new().route("/", get(handler));
let port = std::env::var("PORT").unwrap_or("3000".to_string());
let port = port.parse::<u16>().unwrap_or_else(|_| {
eprintln!("Invalid port number: {}", port);
std::process::exit(1);
});
let addr = SocketAddr::from(([127, 0, 0, 1], port));
eprintln!("Listening on {}", addr);
axum::Server::bind(&addr)
.serve(app.into_make_service())
.await
.unwrap();
}
async fn handler() -> &'static str {
"Hello, Axum ❤️ WASMER!"
}
The port number is obtained from the environment variable PORT. The default is set to 3000 for easy local verification. When deployed on Wasmer Edge, PORT will be set to 80.
Update dependencies and install cargo-wasix.
cargo update
cargo install cargo-wasix
Build the WASIX binary.
cargo wasix build --release
Launch locally using the wasmer CLI.
wasmer run ./target/wasm32-wasmer-wasi/release/wasmer-hello.wasm --net --env PORT=3000
Sending a request to localhost:3000 will return a message.
$ curl -X GET localhost:3000
Hello, Axum ❤️ WASMER!
Next, add the configuration files (wasmer.toml and app.yaml) for deploying to Wasmer Edge.
[package]
name = "kondoumh/kondoumh-hello"
version = "0.1.0"
description = "Sample Axum server for Wasmer Edge"
license = "MIT"
wasmer-extra-flags = "--net --enable-threads --enable-bulk-memory"
[[module]]
name = "wasmer-hello"
source = "./target/wasm32-wasmer-wasi/release/wasmer-hello.wasm"
abi = "wasi"
[[command]]
name = "proxy"
module = "wasmer-hello"
runner = "https://webc.org/runner/wasi"
kind: wasmer.io/App.v0
name: kondoumh-hello
package: kondoumh/kondoumh-hello@
Regarding app.yaml, the guide's sample included a description attribute, but it caused an error during deployment, so it was removed.
Finally, deploy with wasmer deploy.
$ wasmer deploy
Loaded app from: /Users/kondoh/dev/rust-study/wasmer-hello/app.yaml
Publish new version of package 'kondoumh/kondoumh-hello'? yes
Publishing package...
[1/2] ⬆️ Uploading...
[2/2] 📦 Publishing...
🚀 Successfully published package `kondoumh/kondoumh-hello@0.1.0`
Waiting for package to become available......
Package 'kondoumh/kondoumh-hello@0.1.0' published successfully!
Deploying app kondoumh-hello...
✅ App kondoumh/kondoumh-hello was successfully deployed!
> App URL: https://kondoumh-hello.wasmer.app
> Versioned URL: https://xxxxxxxx.id.wasmer.app
> Admin dashboard: https://wasmer.io/apps/kondoumh-hello
Waiting for new deployment to become available...
(You can safely stop waiting now with CTRL-C)
.
New version is now reachable at https://kondoumh-hello.wasmer.app
Deployment complete
After successful deployment, versions and app_id were written to app.yaml. In the example below, the build number has increased due to a failure and retry.
---
kind: wasmer.io/App.v0
name: kondoumh-hello
package: kondoumh/kondoumh-hello@0.1.1
app_id: da_xxxxxxxxxx
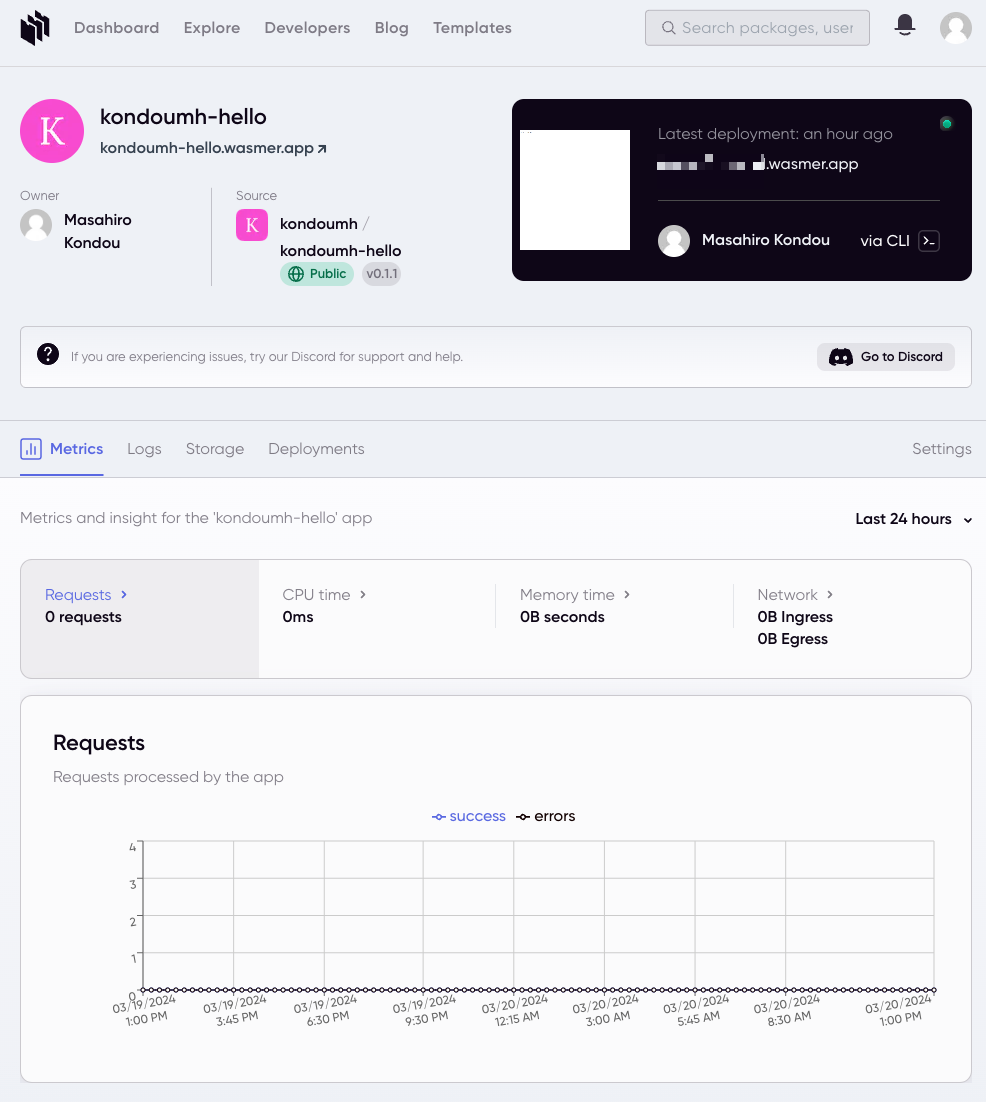
The Wasmer Deploy dashboard allows you to view metrics and logs of the deployed app.
Sending a request to the app's URL retrieves the message.
$ curl https://xxxxxxxxx.id.wasmer.app
Hello, Axum ❤️ WASMER!
In addition to this HTTP Server, tutorials for React static sites, JS Service Worker, Python Flask Server, and more are provided.
Architecture of Wasmer Edge
#The architecture of Wasmer Edge is explained in the following document.
Distributed monolith and shared nothing are major features.
- Distributed monolith: The same single binary that runs the entire platform is deployed on all nodes.
- Shared nothing: Each node can operate completely standalone.
Comparisons with Amazon Lambda and Cloudflare Workers are documented below.
Conclusion
#Currently, there are many edge environments, but Wasmer Edge is a unique platform based on WASM. Support for Ruby and Go is also planned, and as support for WASM progresses in various programming languages, the options will expand.
With the opening of a POP (Point Of Presence) in Tokyo, its use in production is also coming into view.
Support for stateful workloads using a proprietary distributed file system and the ability to operate in specific regions only is also planned.
WASI is a specification for running WASM outside of browsers, and WASIX is an extension specification to make WASI compatible with POSIX. ↩︎