Trying Out Tauri 2.0 as It Reaches RC
To reach a broader audience, this article has been translated from Japanese.
You can find the original version here.
Introduction
#Tauri 2.0 will soon be released[1].
A release candidate is currently available, and at the time of writing, the version of the Tauri CLI was 2.0.0-rc.16.
Recently, I've been following updates on Electron for personal development, and it's been two years since I wrote the following Tauri article💦
Starting Desktop App Development with Tauri
Time flies. I want to take this opportunity to get back into it.
In Tauri 2.0, iOS and Android are supported, allowing for the development of mobile apps in addition to traditional desktop apps. Tauri is entering the realm of mobile app development frameworks like React Native and Flutter.
Roadmap to Tauri 2.0
A plugin architecture has been introduced, and Tauri's Core has been divided into multiple plugins.
Previously, a bridge function between Rust and JavaScript was provided to call each other's functions, but in Tauri 2.0, binding functions for Kotlin (or Java) and Swift are provided. This makes it possible to develop plugins on Android and iOS to call native functions.
Mobile Plugin Development
Other additions in Tauri 2.0 include improvements to IPC, MultiWebView, JavaScript APIs for menus and tray icons, and native context menus.
Migrating an App Created with 1.0
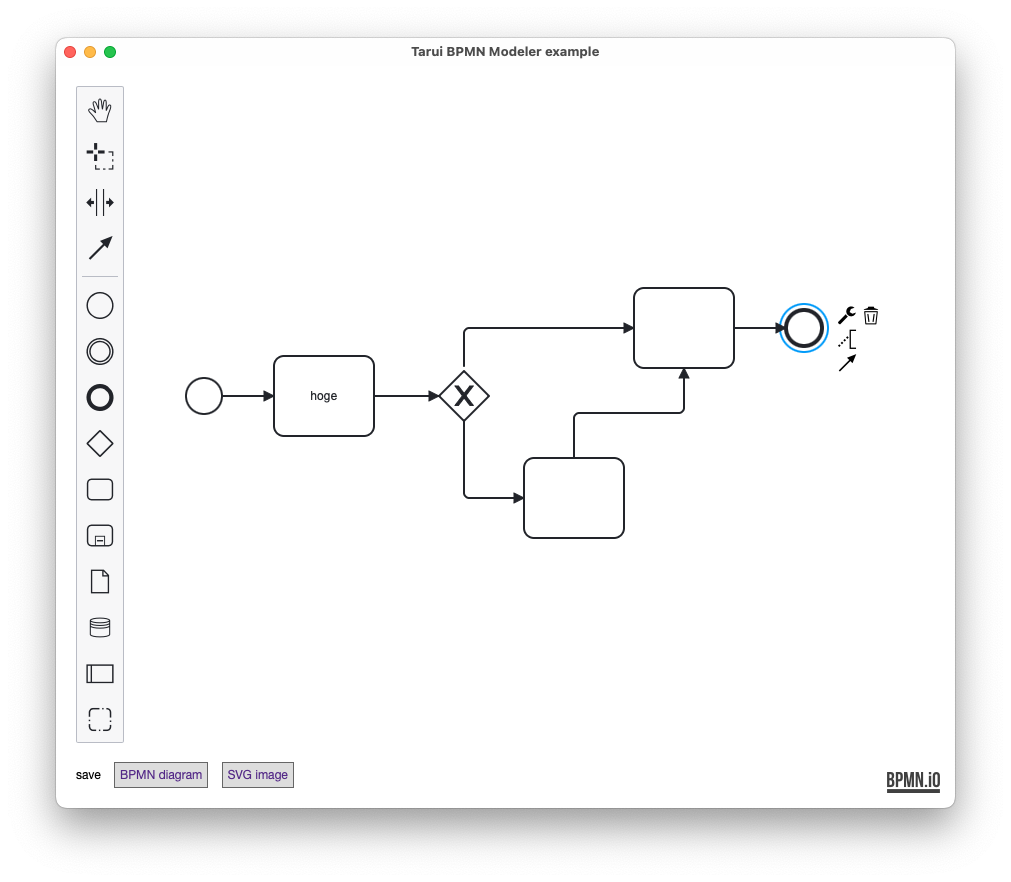
#Now, let's update the BPMN modeler app created in the article from two years ago to be compatible with v2.
The app's repository is here.
GitHub - kondoumh/tauri-bpmn-modeler-example: BPMN modeler example with Tauri
Migration information from Tauri 1.0 is available on the following page.
To automate the migration, install the Tauri CLI and run the migrate command as follows.
npm install @tauri-apps/cli@next
npm run tauri migrate
This will modify and add files to the project, so verify the build and execution with the dev command.
npm run tauri dev
If there is a Cargo.lock from the v1 era, a build error will occur with the dependency libraries, so I deleted it and built it.
Changes to the Tauri configuration file tauri.conf.json are in the following section.
https://v2.tauri.app/start/migrate/from-tauri-1/#tauri-configuration
Most of the changes listed here are automatically migrated.
The BPMN modeler app was set to open model files by dragging and dropping files. Therefore, tauri > windows > fileDropEnabled was set to false, but this attribute has been renamed to app > windows > dragDropEnabled, and this was not automatically migrated, so I changed it manually.
In v1, allowLists like fs:allow-write-text-file were written in tauri.conf.json, but in v2, they are extracted into JSON files under src-tauri/capability. It seems that the configuration files are also divided due to the plugin architecture. The capability files were automatically generated by the migrate command.
Looking at the migrated changes, components like dialogs and file systems are divided as plugins.
- import { save } from '@tauri-apps/api/dialog';
- import { writeTextFile } from '@tauri-apps/api/fs';
+ import { save } from '@tauri-apps/plugin-dialog';
+ import { writeTextFile } from '@tauri-apps/plugin-fs';
After confirming the operation in v2, I updated dependent libraries like bpmn.js. The migration PR is available here.
feat: Migrate to tauri v2 by kondoumh · Pull Request #24 · kondoumh/tauri-bpmn-modeler-example
Tauri 2.0 Feature: Trying Out Native Context Menus
#In v2, a native context menu feature has been added. In v1, it was provided as a plugin, but it has been incorporated into the main body. It seems there was a lot of demand from users.
[feat] Add native context menu · Issue #4338 · tauri-apps/tauri
It is realized by a menu library called muda, and APIs are provided in both JavaScript and Rust. Since it is OS native, the style depends on the OS, but there is the advantage of having a similar look and feel to other desktop apps.
The BPMN modeler app was designed to open model files by drag and drop, but I added a feature to open files by calling the file dialog from the context menu. This time, I used the JavaScript API.
In app.js, I imported Menu and MenuItem. I also added the file open dialog and text file reading functions to the import.
import { Menu, MenuItem } from '@tauri-apps/api/menu';
import { save, open } from '@tauri-apps/plugin-dialog';
import { writeTextFile, readTextFile } from '@tauri-apps/plugin-fs';
Since bpmn.js depends on jQuery, I used jQuery to select the div with the canvas class in the BPMN editing screen and handle the contextmenu event. The jQuery code feels nostalgic.
$(function() {
// Omitted
$('.canvas').contextmenu( async e => {
e.preventDefault();
e.stopPropagation();
const menuItems = [
await MenuItem.new({
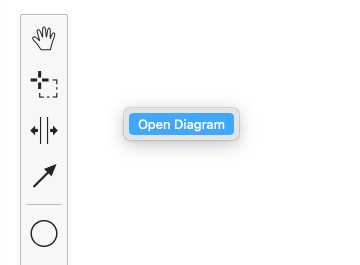
text: 'Open Diagram',
action: async () => {
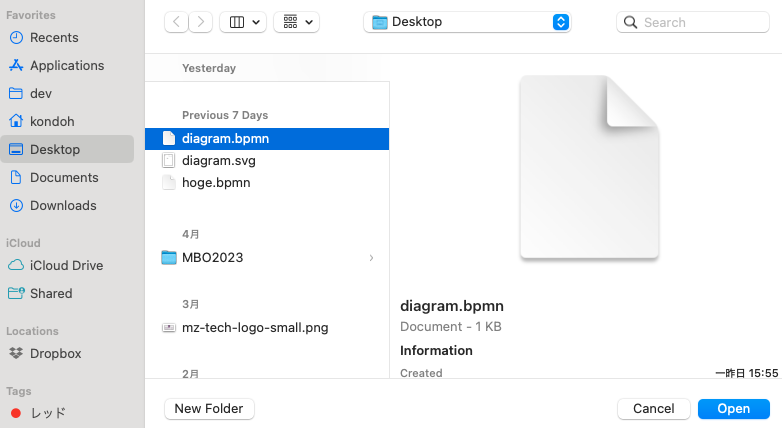
const path = await open({ defaultPath: 'diagram.bpmn' });
if (path) {
const xml = await readTextFile(path);
openDiagram(xml);
}
},
}),
];
const menu = await Menu.new({ items: menuItems });
menu.popup();
});
// Omitted
Define the menu text (Open Diagram) and the menu action in MenuItem. In the action function, after obtaining the path from the file open dialog and reading the file, it calls the function to open the diagram.
With this, a feature to select and open a model file via the dialog has been added.
This change is included in the following PR.
Conclusion
#I updated a sample app by revisiting Tauri after a long time. Since the v2 documentation is not yet well-organized, there were parts I changed while referencing TypeScript type information in VS Code. I didn't write any Rust code.
As I wrote in the last column of the recent Electron article, Tauri 2.0 is a milestone for mobile support, and the real goal is when the WebView implementation is replaced with Servo. Whether it will be implemented during v2 or become v3 is unknown, but I intend to keep watching Tauri's developments.
Documentation for Tauri 2.0 is available at https://v2.tauri.app/. ↩︎